Vielleicht hast du gerade das Google Optimize Tutorial durchlaufen oder Google Optimize ist bereits seit längerer Zeit auf deiner Webseite ausgerollt. Aber so richtig konntest du noch nicht mit dem A/B Testing anfangen, da du noch nicht ganz weißt, wie man einen AB Test mit Google Optimize anlegt?
Dann zeigt dir dieser Artikel jetzt, worauf du achten musst und wie du ganz einfach deinen ersten AB Test mit Google Optimize anlegen kannst.
Anlegen eines AB Test mit Google Optimize
Im ersten Schritt, nachdem du Google Optimize installiert hast, kannst du auf dem Startbildschirm von Google Optimize einen neuen Test anlegen.

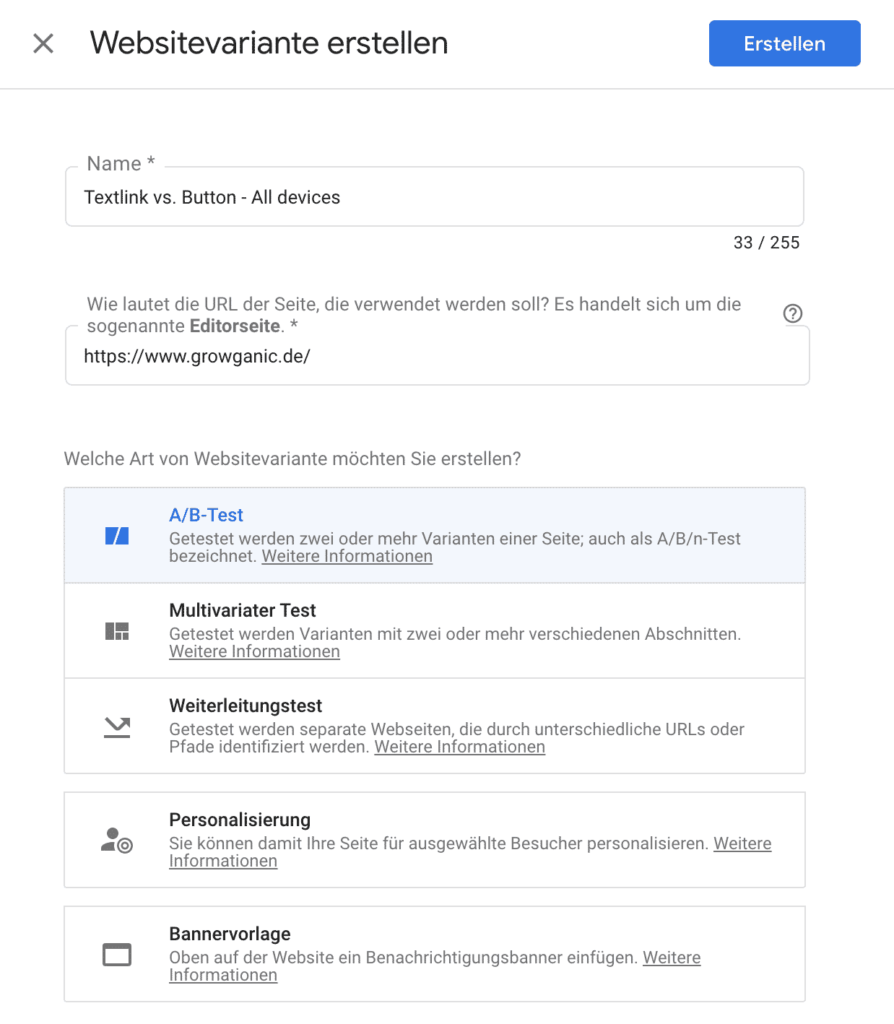
Dafür erstelle ich den Test Textlink vs. Button - All devices und gebe als Editorseite die URL ein, auf welcher ich den visuellen Editor von Google Optimize nutzen möchte. Als Testart wähle ich den klassischen A/B Test aus, da für unseren Anwendungsfall keine der anderen Testarten Sinn macht.

Hast du das gemacht, kannst du mit dem Button „Erstellen“ weiter machen.
Pro-Tipp: Schreib in den Testnamen die Gerätekategorie mit rein. So siehst du später im Dashboard direkt, um was für einen Test auf welchem Gerät es sich handelt!
Variante in Google Optimize erstellen
Als nächstes kannst du einfach in dem gerade geladenen Fenster eine neue Variante erstellen.

Auch wenn es A/B Test heißt, kannst du mehrere Varianten anlegen um unterschiedliche Versionen des veränderten Call-to-Actions (CTAs) zu testen. Je mehr Varianten du anlegst, desto mehr Traffic sollte im Umkehrschluss durch den gesamten Test laufen.
Wenn du jetzt auf „Bearbeiten“ in der neu erstellten Zeile gehst, öffnet sich der WYSIWYG Editor von Google Optimize.

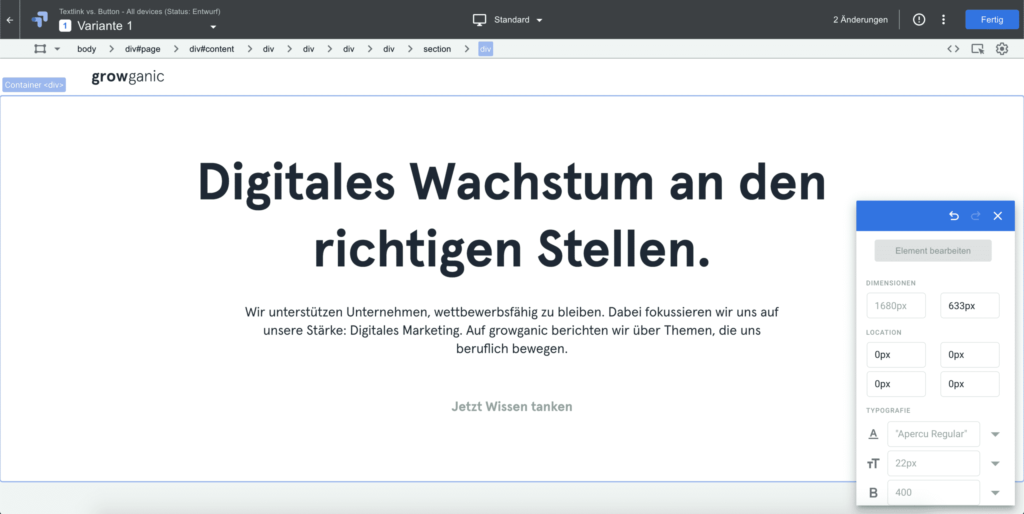
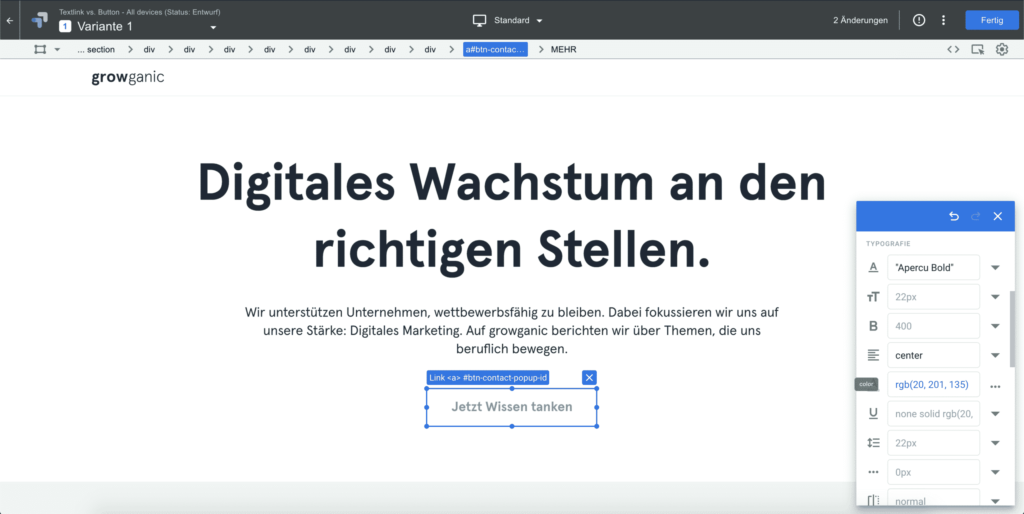
Mit dem WYSIWYG Editor kannst du dir jetzt die Elemente raussuchen, welche du gerne bearbeiten möchtest innerhalb deiner Test-Variante.

Mit dem Layer auf der rechten Seite kannst du jetzt die Stylings des ausgewählten Elementes anpassen. Dabei sind die unterschiedlichen Kategorien wie Typografie, Hintergrund, Rahmen und Design durch Überschriften voneinander getrennt.
Aber Achtung: Die Änderungen über den Layer gelten immer nur für das im Editor ausgewählte Element selbst.
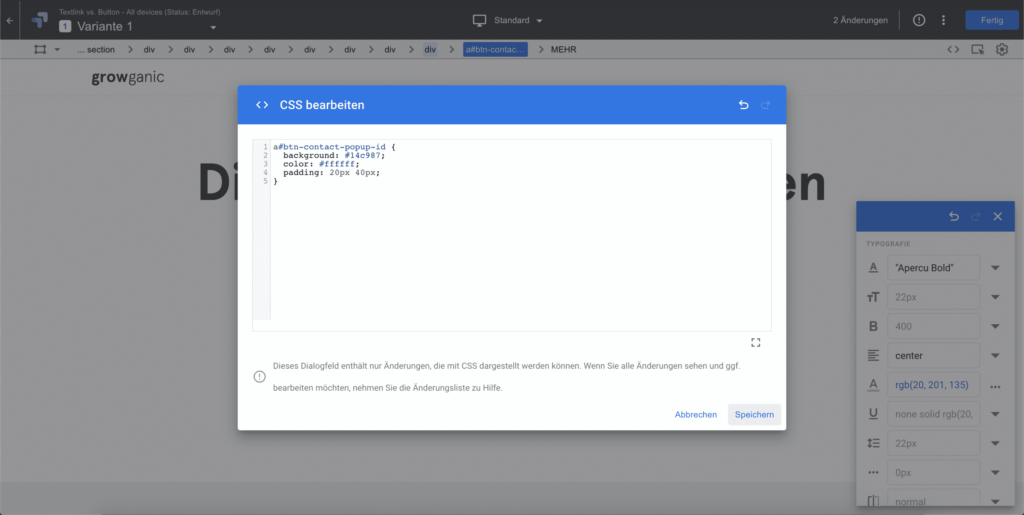
Aus diesem Grund nutze ich lieber die Möglichkeit, CSS direkt in der Variante von Google Optimize schreiben zu können. Dafür kannst du einfach das <> Symbol in der oberen rechten Ecke (unter dem Speichern/Fertig Button) auswählen, und im Kontextmenü dann CSS auswählen. In dem sich dann öffnenden Fenster kannst du beliebig CSS Code einbauen, sodass deine Änderungen für alle Elemente mit der Klasse (oder in dem Fall nur das eine Element mit der CSS ID) ändern.

Hast du alle Änderungen gemacht? Super! Dann geh auf Speichern und der Button wird in Fertig umbenannt.
Testing der Variante
Wenn du mit deiner Variante zufrieden bist, solltest du diese natürlich noch für die verschiedenen Geräte testen. Dafür gibt es mehrere Möglichkeiten:
- Testfunktion im WYSIWYG Editor
- Vorschaufunktion
- Vorschaufunktion und Google Chrome Inspector
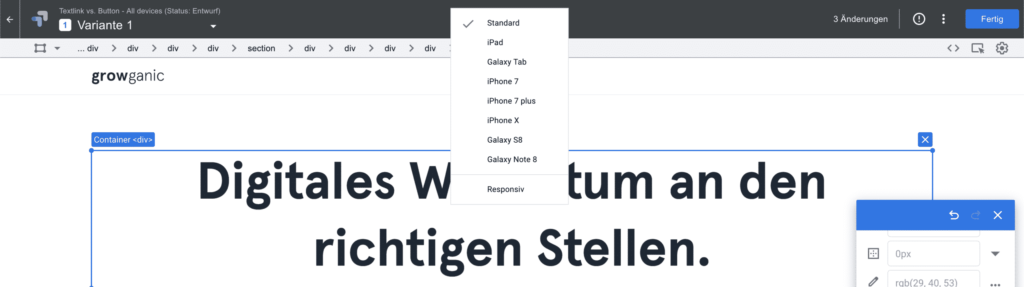
Mit der Testfunktion im WYSIWYG Editor kannst du recht simpel die verschiedenen Gerätetypen und -größen emulieren. Neben vordefinierten Geräten kannst du über Responsiv auch selbstdefinierte Bildschirmgrößen eingeben.

Alternativ kannst du in der Testübersicht auch den Vorschaumodus nutzen, der allerdings auf drei Gerätetypen (Desktop, Tablet, Smartphone) begrenzt ist.
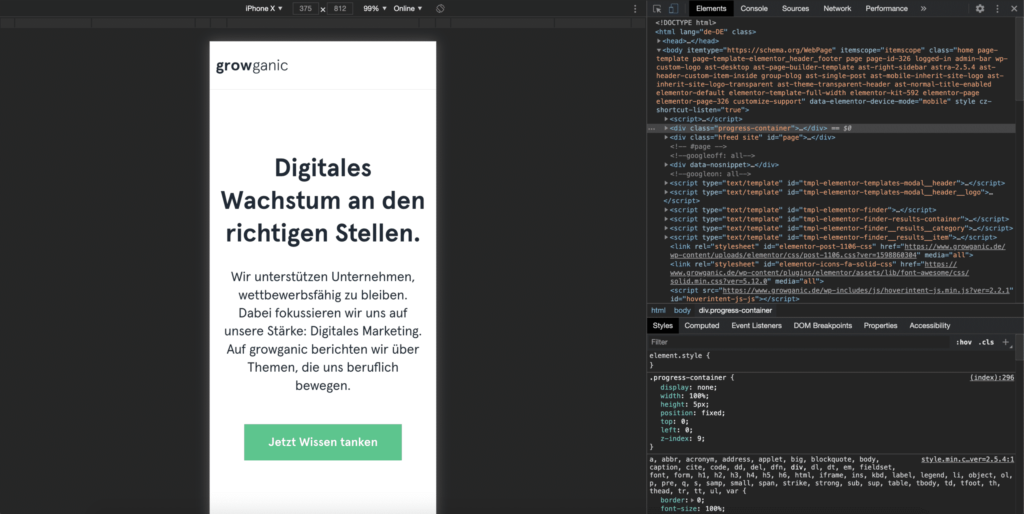
Ich persönlich nutze immer den Desktop-Vorschaumodus und emuliere die verschiedenen Geräte dann über den Google Chrome Inspector. Der große Vorteil dabei ist, dass man den Inspector auch direkt für weiteres Debugging oder beheben von CSS Problemen nutzen kann.

Ausrichtungsoptionen des AB Tests festlegen
Die Variante sieht auf den entsprechenden Geräten gut aus? Perfekt! Dann legen wir noch die Ausrichtungsoptionen fest.
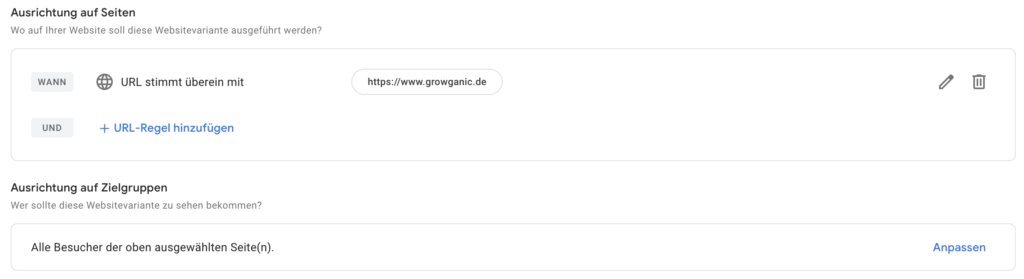
Du kannst den Test auf verschiedene Seiten ausrichten und/oder auf Zielgruppen. Auch eine Kombination von beidem ist möglich.

Bei der Ausrichtung auf Seiten kannst du die folgenden Möglichkeiten nutzen und kombinieren:
- URL
- Host
- Pfad
- URL-Fragment
und
- stimmt überein mit
- stimmt nicht überein mit
- ist gleich
- enthält
- beginnt mit
- endet mit
- stimmt mit dem Regex überein
- stimmt mit dem Regex überein (Groß-/Kleinschreibung ignorieren)
- ist nicht gleich
- enthält nicht
- beginnt nicht mit
- endet nicht mit
- stimmt nicht mit regulärem Ausdruck überein
- stimmt nicht mit regulärem Ausdruck überein (Groß-/Kleinschreibung ignorieren)
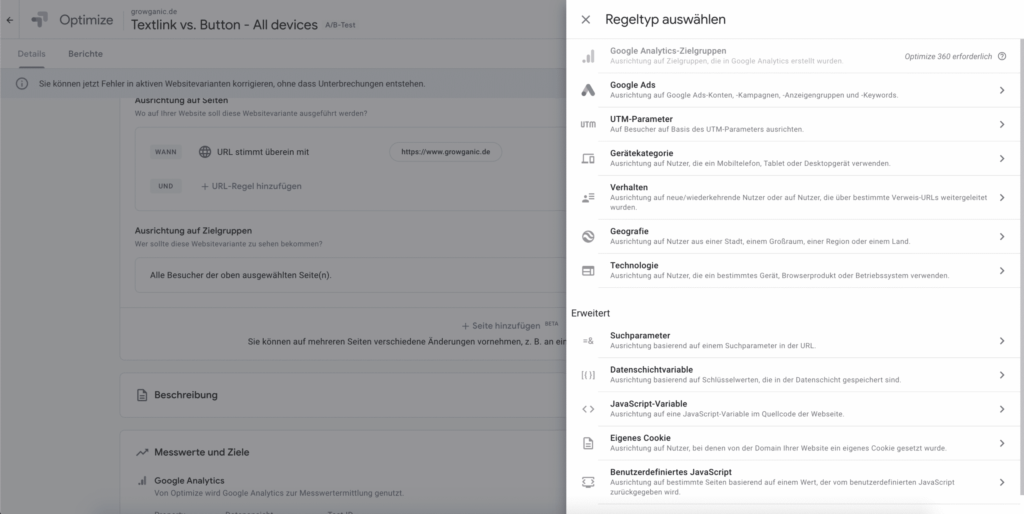
Bei der Ausrichtung auf Zielgruppen kannst du verschiedene Regeltypen auswählen und kombinieren.

In unserem Beispiel wollen wir den Text-CTA überall ändern.
Also habe ich mich nur für eine Ausrichtung auf Seiten mit URL enthält growganic.de entschieden.
Zielmetriken für den AB Test festlegen
Zielmetriken eines A/B Tests in Google Optimize lassen sich auf zwei Wege festlegen:
- Aus einer Liste
- Als Benutzerdefiniertes Ziel
Die Ziele aus einer Liste sind deine Google Analytics Zielvorhaben (aus den Einstellungen der Datenansicht) oder Ziele „aus dem System“ wie beispielsweise Seitenaufrufe oder die Sitzungsdauer.
Hast du Enhanced Ecommerce in deinen Analytics Einstellungen aktiviert, kannst du zusätzlich auf die Ziele Umsatz und Transaktionen zurückgreifen.
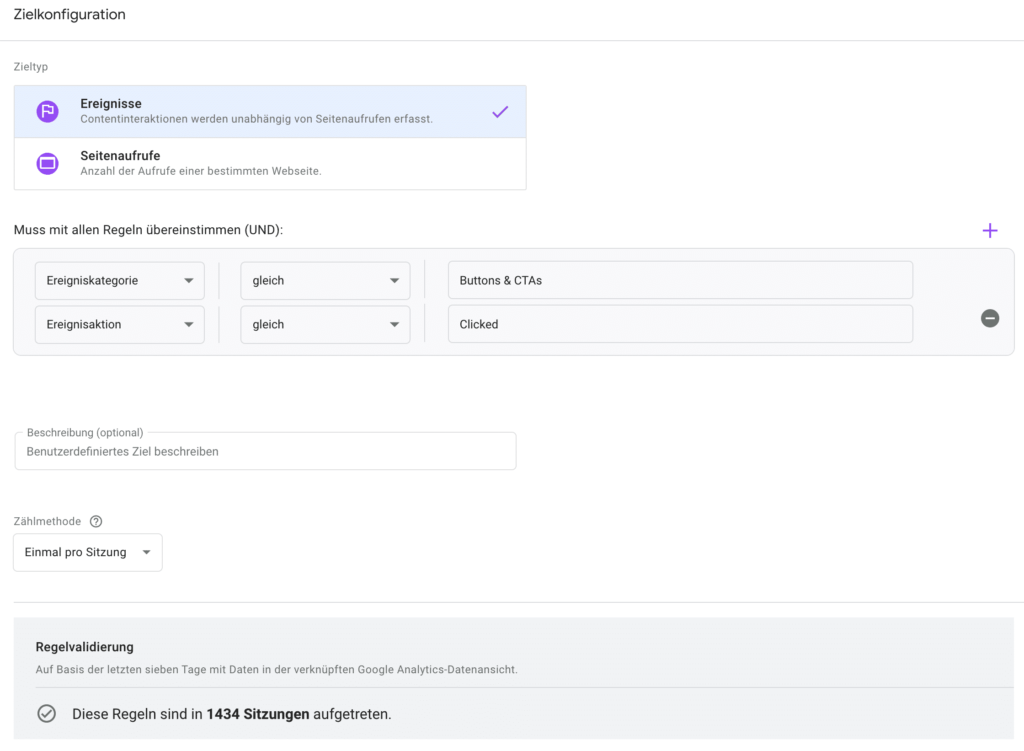
Die benutzerdefinierten Ziele sind etwas spannender. Hier kannst du zwischen Seitenaufrufen (also der Anzahl an Aufrufen einer bestimmten Seite) und Ereignissen wählen. Seitenaufrufe wäre bei einem A/B Test denkbar, wo es beispielsweise eine Danke-Seite gibt – wie bei Newsletteranmeldungen oder Downloads.
Ereignisse sind aber noch viel spannender! Und das aus dem einfachen Grund, weil hiermit Google Analytics Ereignisse (Events) gemeint sind. Wenn du also wie am Anfang kurz angesprochen bereits Event-Tracking benutzt, kannst du genau diese Events als Ziel definieren.

Du kannst also deine Eventkategorien, -aktionen und -labels wiederverwenden und erhältst on top noch eine Validierung von Google Optimize, in wie vielen Sitzungen diese Kombination und das benutzerdefinierte Ziel vorgekommen ist.
Unser ISER Framework: Datengetrieben zu mehr Umsatz, Wachstum und Profitabilität ohne mehr Zeit und Geld für Werbung ausgeben zu müssen.

65+ erfolgreich betreute Kunden
AB Test starten oder vorplanen
Wenn du jetzt also die Variante erstellt, die Ausrichtungen definiert und deine Zielmetrik festgelegt hast steht dem Start des A/B Tests nichts mehr im Weg!

Du kannst den Test entweder sofort starten oder zu einem gewissen Zeitpunkt planen.
Ich persönlich plane Tests immer gerne auf den nächsten Tag um 00:01 Uhr vor, damit ich einen gesamten Tag in der Datenerhebung habe und nicht nur einen anteiligen Tag.

Auswertung des AB Tests mit Google Optimize
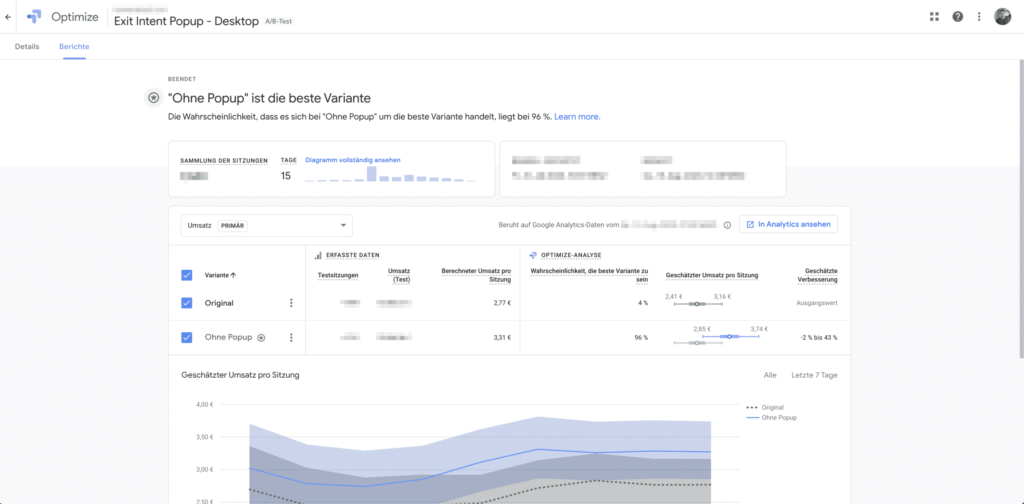
Wenn der Test einmal läuft, solltest du in regelmäßigen Abständen mal reinschauen – zumindest mache ich das immer weil ich extrem Neugierig bin. Sobald der Test die Schwellenwerte für Konfidenz- und Signifikanzniveau erreicht hat, wird man per E-Mail darüber benachrichtigt. Im Google Optimize Dashboard kann man sich die Entwicklung aktiver und die Ergebnisse beendeter Tests anschauen.

FAQ – Häufige Fragen
Was ist ein A/B Test?
Bei einem A/B Test (auch Split-Testing genannt) wird über ein Tool wie Google Optimize eine Veränderung auf einer Seite getestet. Dabei werden die einkommenden Besucher in der Regel in zwei gleich große Hälften aufgeteilt. Die eine Hälfte erhält die originale, die anderen Hälfte die veränderte Version. Anhand von KPIs wird dann nach einem Zeitraum evaluiert, welche der beiden Versionen besser funktionierte.
Was bringt A/B Testing?
Mit der Hilfe von A/B Tests lassen sich Veränderungen sehr einfach auf der eigenen Webseite oder dem eigenen Onlineshop testen. Dabei reduziert A/B Testing den technischen Aufwand, da man nicht in den Quellcode des bestehenden Systems eingreifen muss. Man evaluiert mit Hilfe von Testing, ob eine Veränderung überhaupt sinnvoll ist und meine Zielmetriken positiv beeinflusst. Erst wenn das der Fall ist, wird die Änderungen für alle Webseitenbesucher bereitgestellt und in den Quellcode geschrieben.
Was ist Google Optimize?
Google Optimize ist ein kostenloses Tool zur Erstellung von A/B-, Multivariaten- und Weiterleitungstests. Außerdem lassen sich mit Google Optimize auch Personalisierungen und, seit neuestem, Bannervorlagen verwenden und auf der Webseite bereitstellen.
Ist Google Optimize kostenlos?
Ja. Wie bei fast allen Google Diensten (bspw. Google Analytics) gibt es eine kostenfreie Version und eine kostenpflichtige 360 Version. Die kostenlose Version von Google Optimize reicht allerdings vollkommen aus. Mit ihr kann man 5 Tests und 10 Personalisierungen gleichzeitig laufen lassen. Das reicht für den Anfang in der Regel vollkommen aus und bietet somit einen kostenneutralen Einstieg in die Welt von A/B Testing und Conversion Optimierung.
Fazit: Unkompliziert einen AB Test mit Google Optimize anlegen
Nicht immer werden die Ergebnisse eines AB Tests in Google Optimize als signifikant gekennzeichnet. Manche Tests werden auch nie die Schwellenwerte überschreiten und markiert. ABER: Schaut man sich die Daten an, lassen sich trotzdem sehr wertvolle Erkenntnisse sammeln, aus denen sich neue Hypothesen bilden können.
Du siehst, einen A/B Test mit Google Optimize anlegen ist wirklich nicht schwer. Der größte Anteil an Zeit geht in der Regel in die Identifizierung von Problemen und dem entwickeln von Lösungen.
Der hier gebaute Test war natürlich super trivial und vom Setup auch nicht sehr anspruchsvoll – das macht aber nichts!
Irgendwo hat jeder einmal angefangen und übrigens: Ich glaube es gibt viele Webseiten, die mit viel zu unauffälligen Call-to-Actions unterwegs sind.
Wenn du mal über eine davon stolperst, schick ihnen doch gerne den Artikel zu!








