Die Thema Online Shop Optimierung ist mindestens so alt wie E-Commerce selber. Seit es Shops im Internet gibt, stellen sich die Betreiber immer wieder die Frage, wie sie ihren Shop optimieren und weiter verbessern können.
Meist geht es dabei um Wachstum oder Profitabilität: Entweder sollen mehr Nutzer in den Shop gebracht werden um den Absatz und Umsatz zu steigern, oder der Shop sowie seine (Werbe-)Maßnahmen sollen rentabler gemacht werden.
Egal, welches dieser beiden Themenfelder für dich gerade die höhere Relevanz hat: In diesem Artikel findest du einiges an Inspiration sowie Tipps und Tricks, um erfolgreiche Online Shop Optimierung zu betreiben.
Suchst du Unterstützung bei der Optimierung? Wende dich an growganic als deine neue Onlineshop-Agentur und wir verhelfen dir zu nachhaltig mehr Umsätzen. Kontaktiere uns für mehr Informationen!
Datenanalyse als Grundlage der Online Shop Optimierung
Als Fundament zur Optimierung deines Online Shops steht die Erhebung und Auswertung von Daten.
Mit (kostenlosen) Diensten wie Google Analytics, Hotjar, Clarity, Klaviyo, ahrefs und vielen mehr kannst du etliche Insights über deine Besucher, Kunden sowie Interessenten und enorme Erkenntnisse gewinnen. Dabei gibt es für die gesamte Customer Journey und alle sich darin befindenden Touchpoints unterschiedliche Tools und Ansätze.
Gute Ausgangspunkte sind dabei die in Google Analytics vorhandenen Daten zu Produkt- sowie Kategorieseiten. Bei Shopsystemen wie Shopify gibt es Muster innerhalb der URL, die du für die Auswertung verwenden kannst.
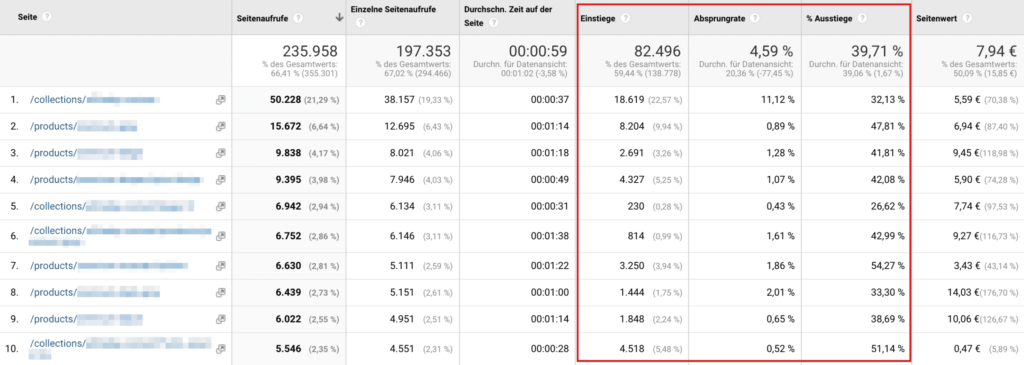
In dem Analyticsbericht Verhalten > Websitecontent > Alle Seiten kannst du mit einem Filter nach URLs dir alle Kategorie- oder Produktseiten anzeigen lassen.
Bei einem Shopify Shop musst du dafür alle URLs mit /collection/ und /products/ einschließen. Am ehesten dafür geeignet ist ein Filter mit RegEx (Regular Expression).

Dort siehst du dann Details über die Einstiege auf bestimmten Seiten(typen) sowie Ausstiege und Absprünge. Fragen zum Start wären beispielsweise:
- Welche Seiten haben die höchste Ausstiegsraten?
- Welche Seiten haben die höchsten Absprungraten?
- Welche Seiten haben die meisten Einstiege (und evtl. zu hohe Absprungraten)?
Schau dir passend dazu auch den Artikel über Ausstiegs- und Absprungraten in Google Analytics an.
Nachdem du also einige der Seiten identifizierst hast, kannst du diese Erkenntnisse in andere Tools übertragen und deine Auswertung dort weiter vornehmen. Möglicherweise gibt es Probleme mit der User Experience auf diesen Seiten, was beispielsweise für höhere Absprungraten sorgen kann.
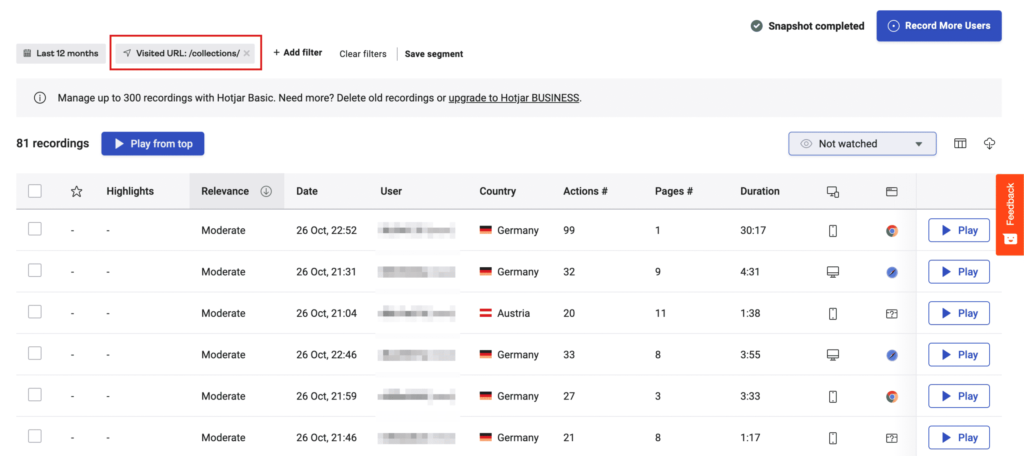
Übertrage die Seiten in das Heatmap- oder Session-Recording-Feature von Hotjar und schau dir einige Sitzungen im Detail an. Gibt es Auffälligkeiten oder eventuell sogar technische Probleme?

Kategorieseiten optimieren
In den meisten Online Shops haben Kategorieseiten den größten Anteil an Seitenaufrufen. Denn selbst wenn ein Nutzer über eine Werbeanzeige auf eine Produktseite gelangt: Die Wahrscheinlichkeit, dass der Nutzer sich auch noch zu anderen Produkten deines Shops informiert ist recht hoch.
Wenn du in deinem Shop also ein sehr breites oder tiefes Produktsortiment hast, solltest du deinem Besucher mit Filter- und Sortiermöglichkeiten unter die Arme greifen. Dadurch kann er passende Produkte anhand seiner Präferenzen anzeigen, was deine Chance auf einen Kauf erstmal erhöht.
Filter und Sortierungen
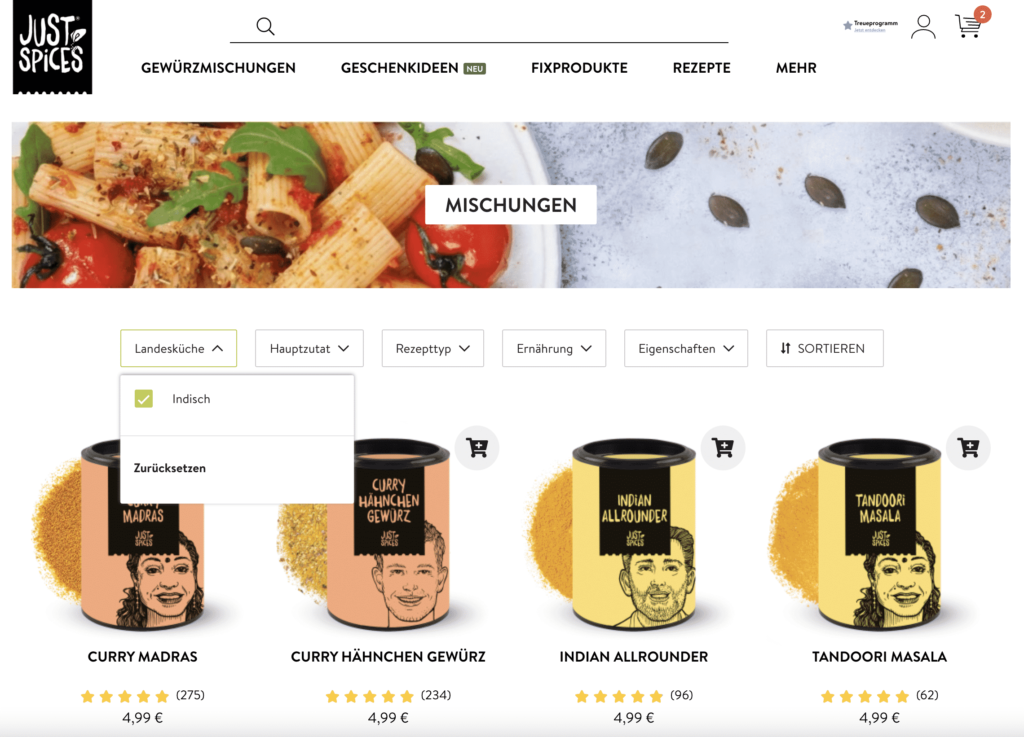
Just Spices hat eine riesige Auswahl an Gewürzmischungen. Sich hier durch zu scrollen und das passende Produkt zu finden würde ewig dauern. Wenn ich gerne indisch esse und dafür passende Mischungen suche, kann ich das schnell und einfach mit dem vorhanden Filter umsetzen.

Darstellung wichtiger Informationen
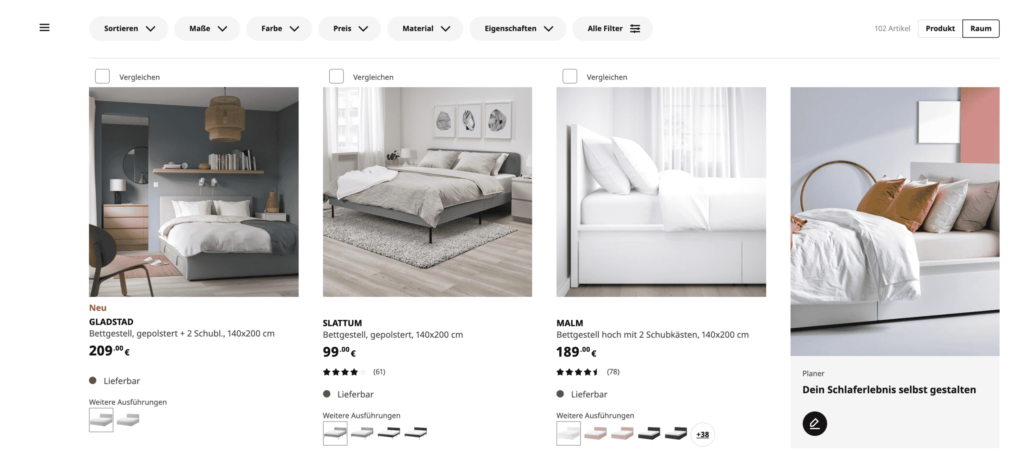
Auch IKEA hat gut optimierte Kategorieseiten. So sehe ich auf den ersten Blick alle wichtigen Informationen um die angezeigten Doppelbetten:
- Optik
- Preis
- Bewertungen
- Verfügbarkeit
- Varianten
All diese Informationen helfen mir, bereits auf der Kategorieseite meine Auswahl näher Einzugrenzen. Wenn ich dringend ein neues Bett haben möchte, kommen für mich nur lieferbare Betten in Frage. Außerdem erhalte ich durch die Ansicht Raum (oben rechts im Bild) direkt einen Eindruck davon, wie das Bett im Raum wirkt und kann mich davon inspirieren lassen.

Hilfe bei der Produktauswahl
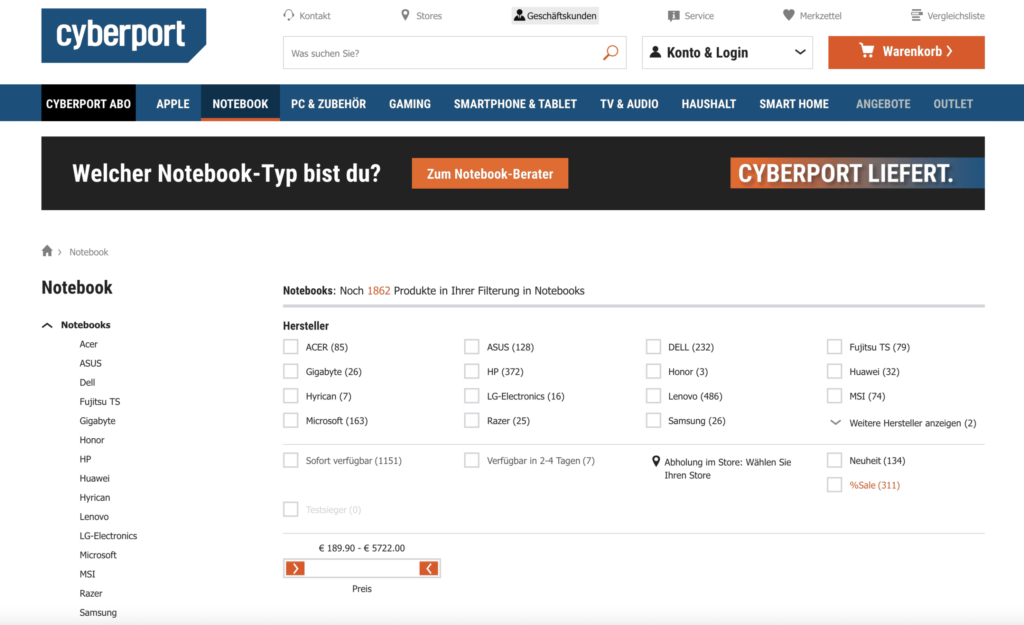
Ebenso interessant wie sinnvoll ist der Ansatz von Cyberport. Auf der Kategorieseite zu Notebooks sehe ich nicht nur viele Filtermöglichkeiten und das es 1862 (?) Notebooks bei Cyberport gibt.
Ganz oben gibt es den Notebook-Berater. Bei einem so großen Produktsortiment komme ich sehr wahrscheinlich auch mit Filtern nicht mehr so weit. Der Berater fragt mich also nach dem Einsatzzweck und worauf ich Wert lege und gibt mir am Ende passende Empfehlungen aus.

Labels und Badges
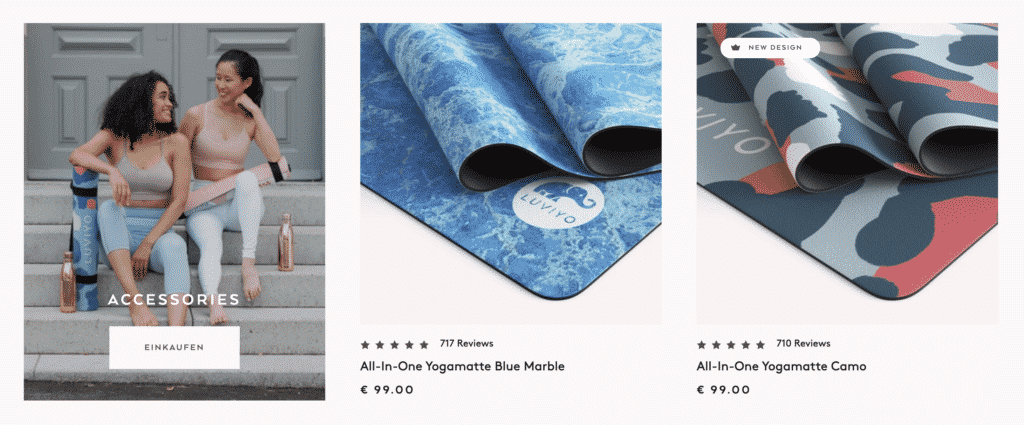
Um die Klicks von Kategorieseite auf Produktseite zu erhöhen und den Nutzer zu informieren, nutzen viele Shops Badges/Label auf den Produktteasern. Wie in diesem Beispiel LUVIYO mit dem Label NEW DESIGN. Auch spannend: Zwischen den Produkten gibt es Teaser zu anderen Kategorien – in diesem Fall Accessories.
Wenn sich ein Nutzer also beim scrollen durch deine Kategorieseite in den Produkten nicht so richtig wiederfindet, kann ein solcher Teaser ihn möglicherweise von einem Absprung abhalten und zu einer für ihn besseren Kategorie verweisen.

Optimierte Darstellung auf mobilen Geräten
Die Darstellung von Kategorieseiten auf mobilen Geräten ist besonders. Neben Filtern und Sortierungsfunktionen spielt natürlich der limitierte Platz eine große Rolle.
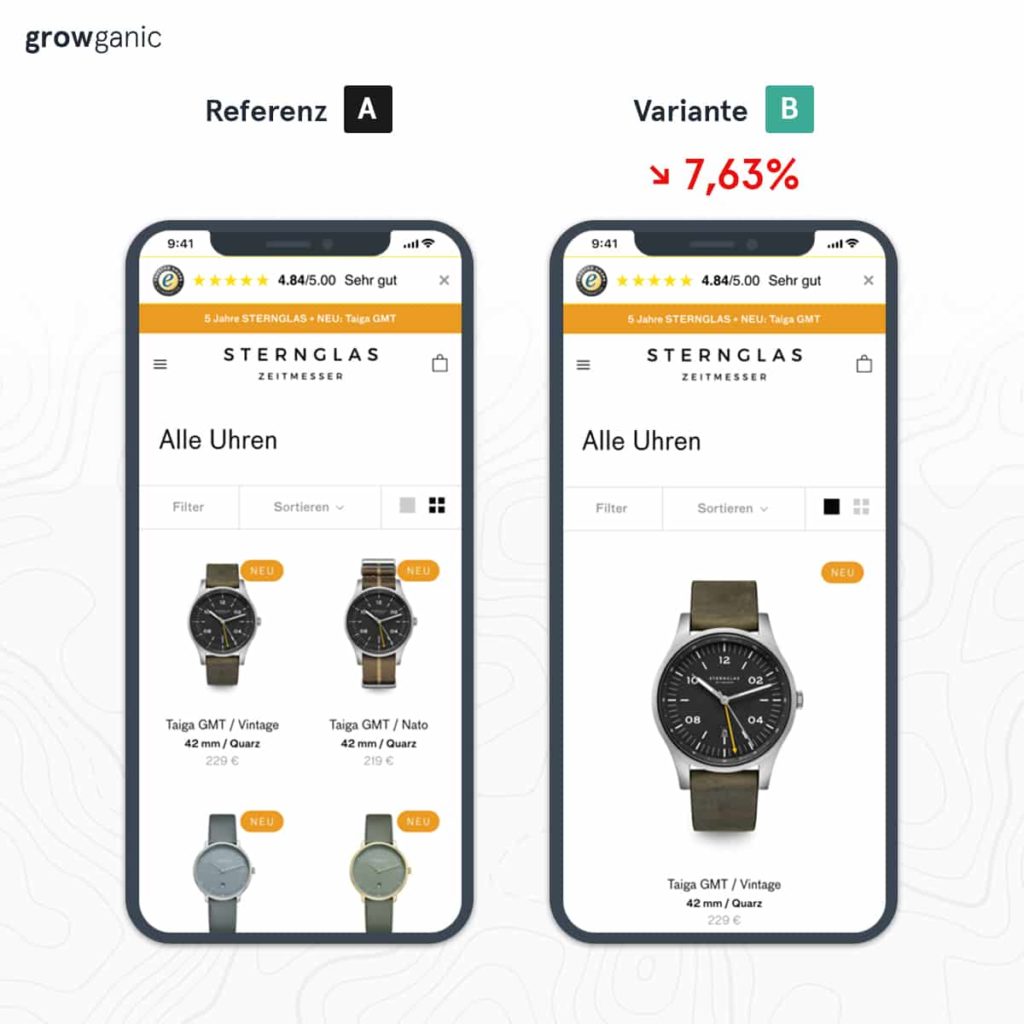
Um diesen effizient zu nutzen und eine optimierte Darstellung der Produkte zu gewährleisten, empfiehlt sich Testing unterschiedlicher Optionen. In dem folgenden Beispiel haben wir bei Sternglas das Grid von 2 Produkten auf 1 Produkt angepasst, mit einer Verringerung der Produktklicks um 7,63%.

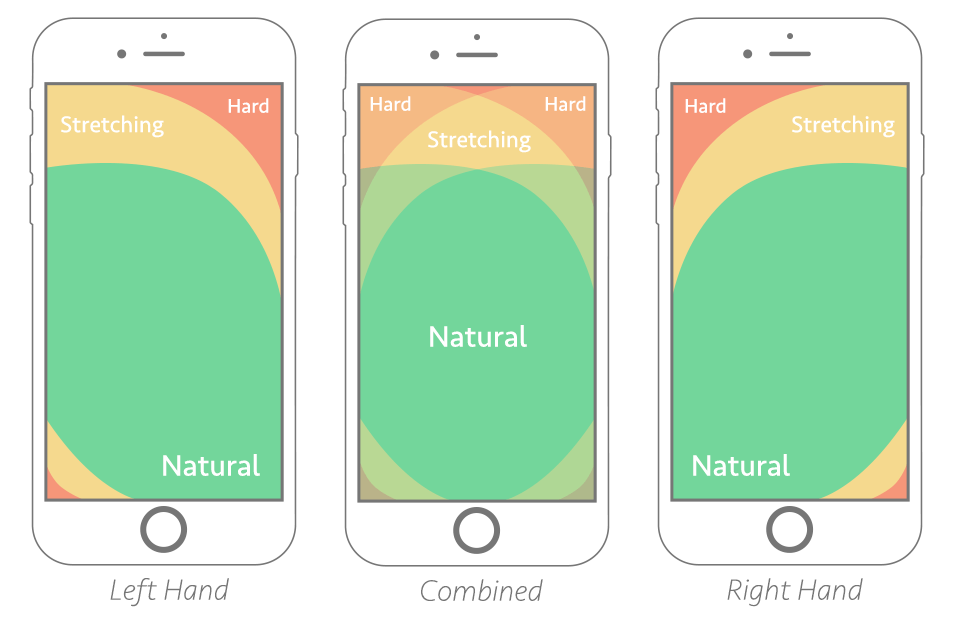
Ausserdem sollten auf mobilen Geräten die Größe von Interaktionselementen richtig gewählt sein sowie die Position dieser. Bereits 2016 schrieb das SmashingMagazin einen Artikel über die sogenannte ThumbZone:

Produktdetailseiten optimieren
Auf den Produktdetailseiten musst du punkten. Hier entscheidet – neben dem eigentlichen Produkt – die Darstellung und Kommunikation über eine positive oder negative Kaufentscheidung.
Vorteilskommunikation
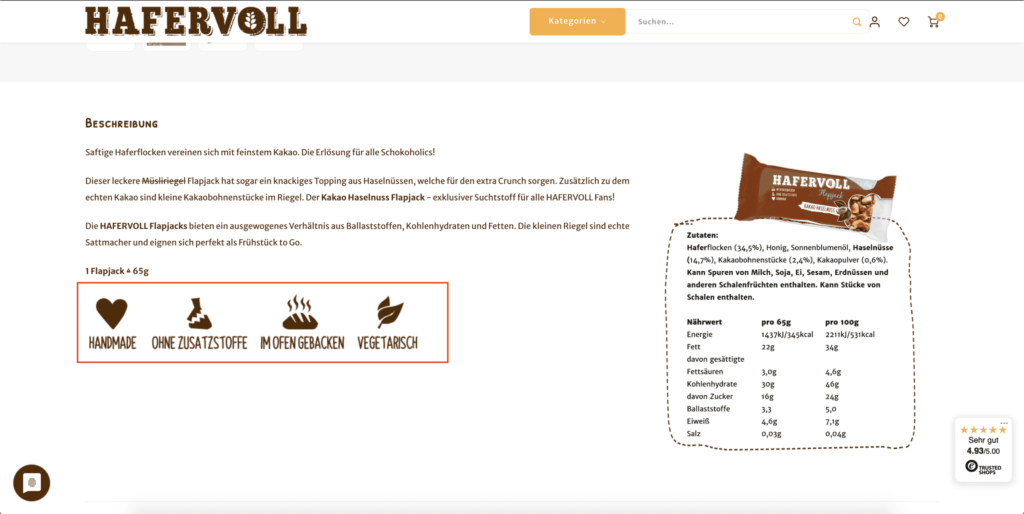
Hafervoll produziert Müsliriegel. Die Anzahl an Anbietern für Müsliriegel ist nicht gerade klein, schaut man sich im Supermarkt oder Internet einmal um. Neben etablierten und großen Marken gibt es noch die Eigenmarken der Supermarktketten. Wenn wir das um das Bedürfnis „Snack für Zwischendurch“ erweitern, gibt es nur noch mehr Anbieter.
Trotzdem haben sich die Jungs und Mädels von Hafervoll gut am Markt etabliert. Das liegt neben smartem Marketing und einer Vielzahl guter Marketingmaßnahmen sicherlich auch an der Kommunikation der Vorteile und der Geschichte, die Hafervoll erzählt.
Diese Vorteile werden nicht nur auf der Startseite, sondern auch auf der Produktdetailseite aufgegriffen und sprechen Personen an, die keine Konzern-gefertigten Müsliriegel mit etlichen Zusatzstoffen aus der Massenproduktion haben wollen. Für die Optimierung der Conversion Rate kann eine gut platzierte Vorteilskommunikation in jedem Fall helfen.

Auffallen mit Bewegtbild
Als ich über den Shop von LUVIYO gestolpert bin, sind mir bei den Produkten direkt die Videos in der Produktgalerie aufgefallen. Das hat mich wirklich beeindruckt, denn die meisten Videos erzeugen mehr Engagement als Bilder und performen besser.

Auch Player wie Gymshark setzen auf bewegte Bilder bei den Produktdetailseiten um das Engagement zu erhöhen. Außerdem sieht der Nutzer dadurch die Produkte „im Einsatz“ und kann sich – gerade bei Kleidung – ein besseres Bild des Sitzes machen.

Produktempfehlungen
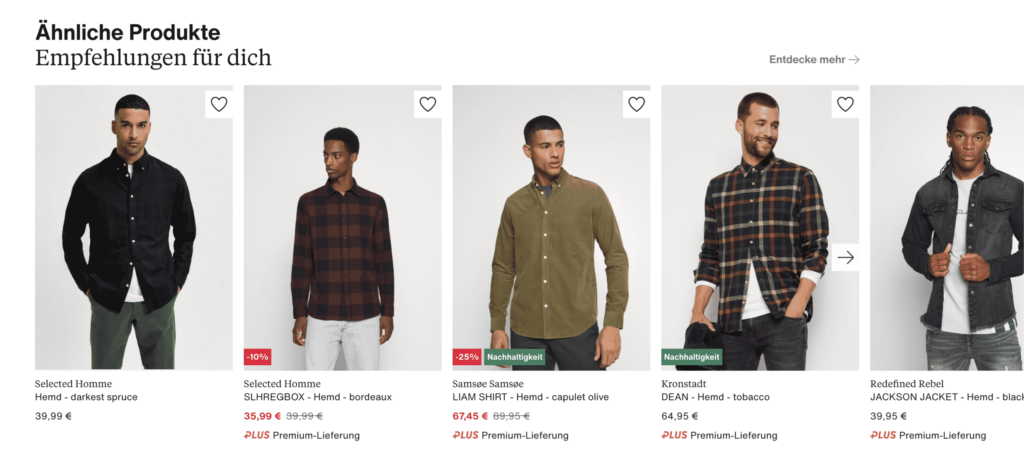
Sobald dein Besucher über die wichtigen Informationen deines Produkt hinweg ist, solltest du ihn mit weiteren Empfehlungen entsprechend „abholen“.
Vielleicht war das angeschaute Produkt einfach nicht das richtige für ihn, mit einer Empfehlung aus derselben Kategorie kannst du deine Chance erhöhen, dass dein Besucher doch noch ein passendes Produkt für sich findet (welches ihm gefällt). Hier ein Beispiel von Zalando:

Optimierte Darstellung von Varianten
Sofern es von einem Produkt mehrere Varianten gibt, sollten diese auf der Produktseite entsprechend dargestellt werden. Rookie Berlin zeigt alle Varianten der entsprechenden Babytrage auf einen Blick an. Das hilft Nutzern dabei, die für sie passende Farbe zu finden und erleichtert die Entscheidung.
Außerdem unterstützt die Anzeige ebenso die Verfügbarkeiten – nicht verfügbare Farben sind mit einem Kreuz „durchgestrichen“.

Vorteile deines Online Shops
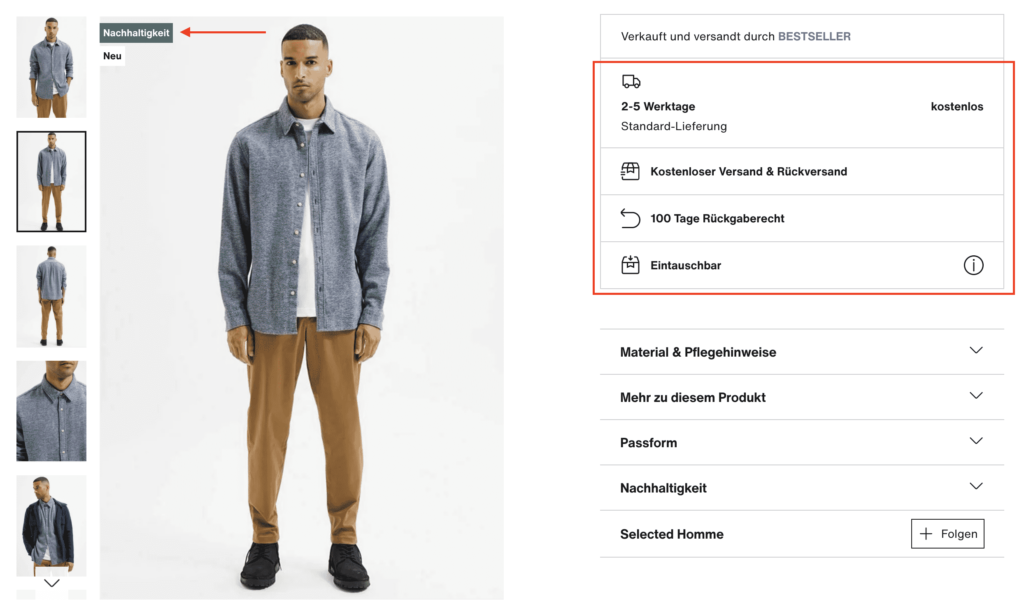
Auch hier macht Zalando eine gute Figur und kommuniziert auf allen Produktdetailseiten, welche Vorteile eine Bestellung mit sich bringt. Außerdem werden durch Argumente wie 100 Tage Rückgaberecht das gefühlte Risiko auf der Seite des Kunden reduziert. Denn wenn ich das Produkt 100 Tage lang kostenlos retournieren kann, habe ich ja keinen Nachteil bei der Bestellung. Oder?

Unser ISER Framework: Datengetrieben zu mehr Umsatz, Wachstum und Profitabilität ohne mehr Zeit und Geld für Werbung ausgeben zu müssen.

65+ erfolgreich betreute Kunden
Checkout und Warenkorb optimieren
Nachdem du also deine Kategorie- und Produktdetailseiten optimiert hast, geht es an’s Eingemachte.
Die Warenkorb- und Checkout-Seiten haben einen enormen Einfluss auf die Conversion Rate. Nicht nur, weil sich an diesen Schritten die Spreu vom Weizen trennt. Damit meine ich, dass es viele Kunden gibt, die Warenkörbe als eine Art „Merkzettel“ oder „Zwischenspeicher“ verwenden.
Aber auch, weil auf diesen Seiten noch total viel schief gehen kann und ein potenzieller Kunde sich doch gegen den Kauf in deinem Shop entscheidet.
Gründe dafür sind beispielsweise plötzlich auftretende oder zu hohe Versandkosten, zu lange oder nie kommunizierte Lieferzeiten, etc.
Up- und Cross-Sell in Warenkörben
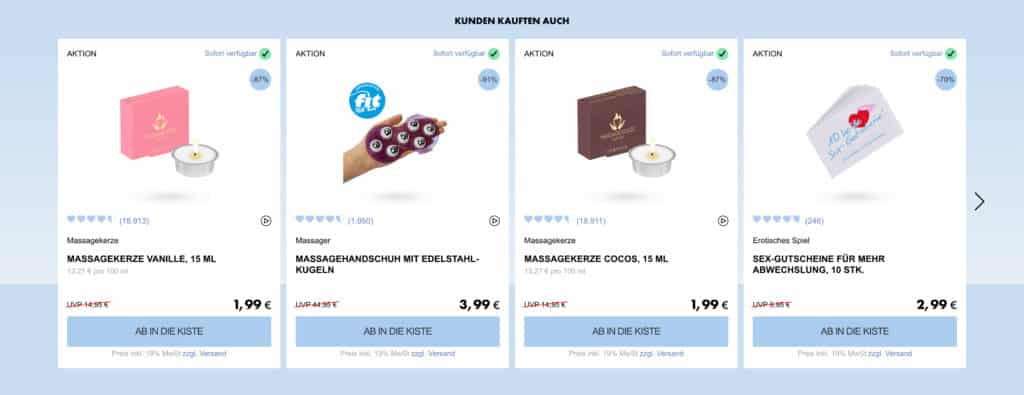
Bei EIS werden im Warenkorb noch Produktempfehlungen angezeigt und mit der schönen Headline KUNDEN KAUFTEN AUCH kommuniziert. Das soll unter anderem zur Absatzsteigerung und Erhöhung des Warenkorbwertes dienen.

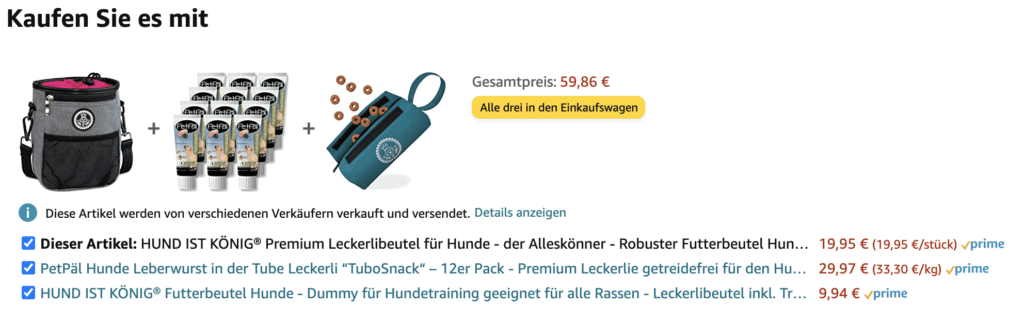
Etwas bekannter dürfte da das Beispiel von Amazon sein:

Sicher auch spannend für dich: 9 Tipps zur Warenkorb Optimierung
Erhöhung des Average Order Value (AOV)
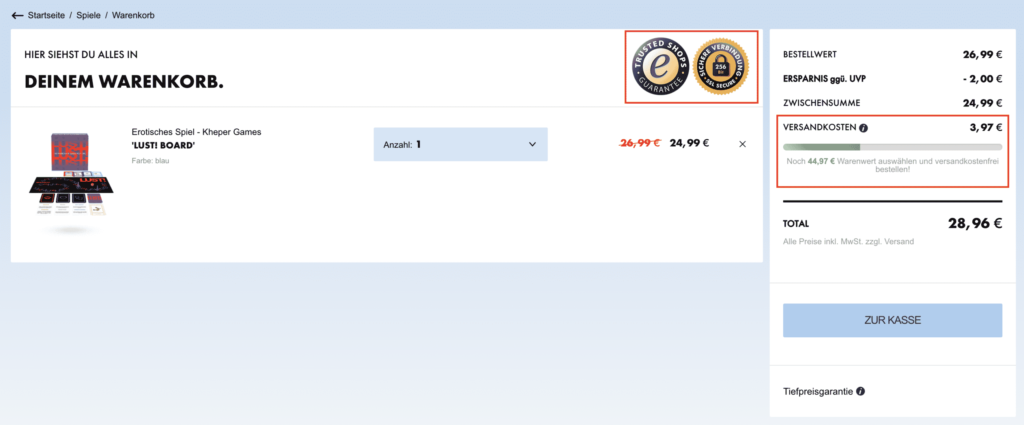
Auch hier gibt es ein Beispiel von EIS.
Da der Online Shop kostenlosen Versand ab einem bestimmten Warenkorbwert anbietet, wird im Warenkorb direkt visuell angezeigt, wie „nah“ der Kunde an der Ersparnis durch kostenlosen Versand ist.
Ach, nur noch 44,97 € und ich kann mir die 3,97 € Versand sparen. Dann nehme ich dies und das auch noch mit. Brauche ich ja sowieso.
So oder so ähnlich kann der innere Dialog der Besucher aussehen – oftmals funktionieren solche Techniken aber. Außerdem werden im Warenkorb weitere vertrauensbildende Siegel angezeigt.

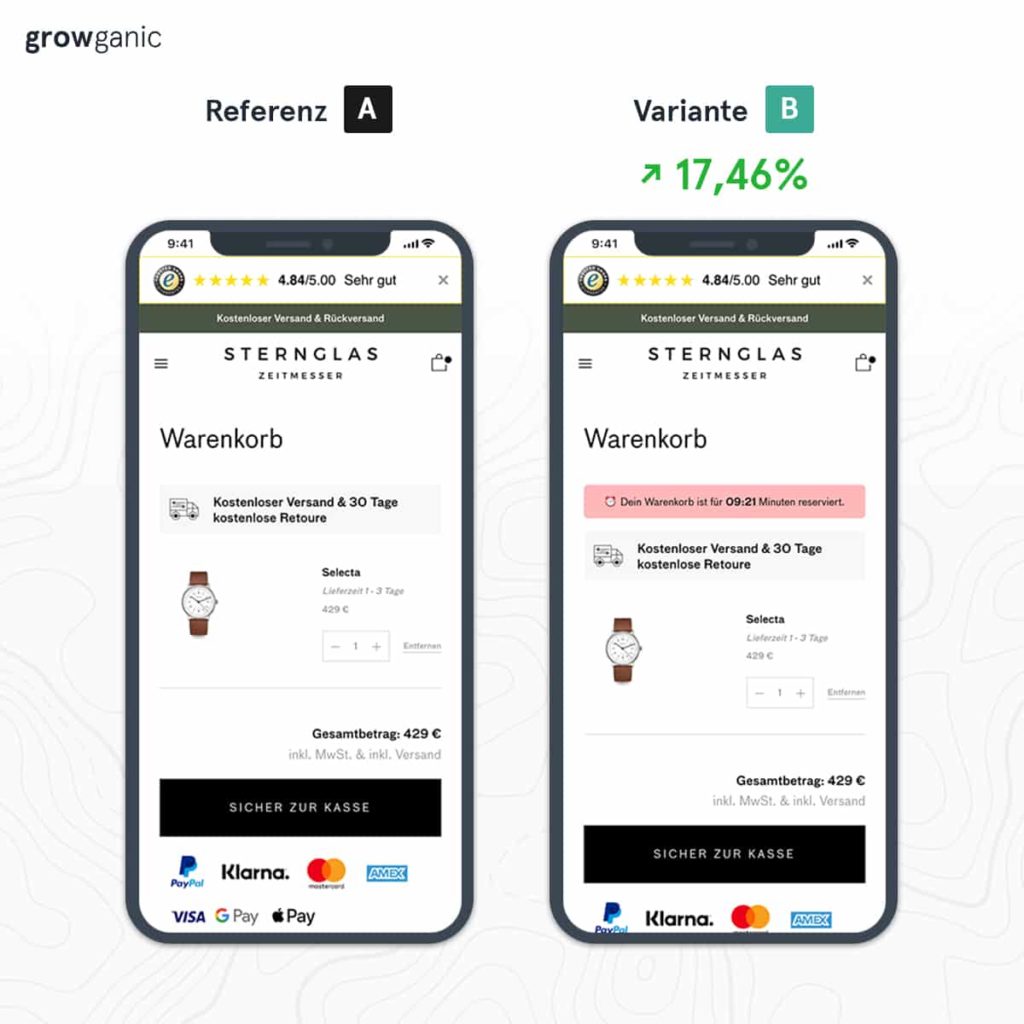
Zeitliche Reservierung
Bei manchen Kundengruppen funktioniert das Prinzip der Loss Aversion sehr gut. Hier wird mit dem psychologischen „Missfallen“ gespielt, wenn Menschen etwas verlieren (obwohl sie es in dem Fall noch gar nicht besitzen).
Achtung, dieses Prinzip funktioniert nicht bei allen Kundengruppen und kann sogar das Gegenteil bewirken. Bei solchen Mechanismen solltest du deine Hypothese immer durch einen A/B Test untersuchen!
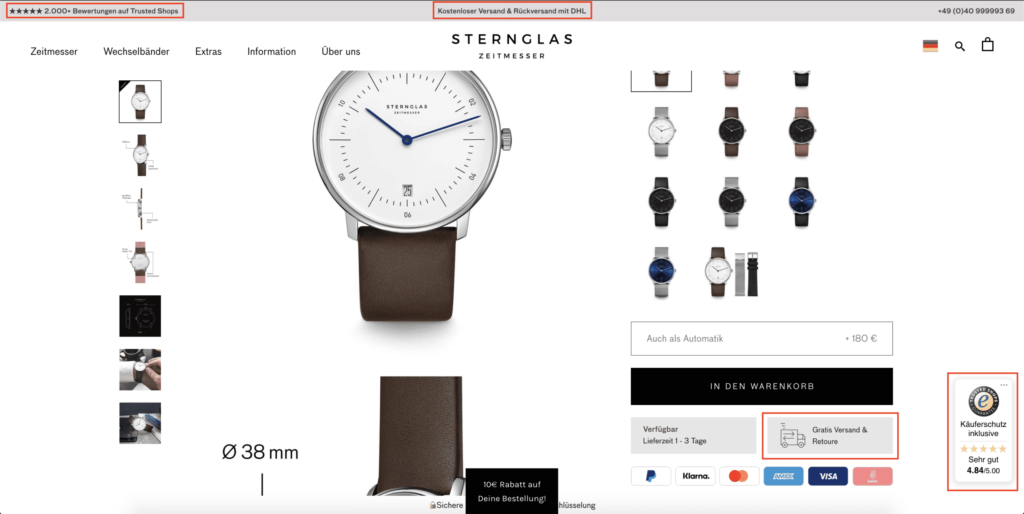
In dem Fall von Sternglas hat dieser Mechanismus allerdings sehr gut funktioniert.

Single-Step-Checkout vs. Multi-Step-Checkout
Dieser Glaubenskrieg ist so alt wie E-Commerce selber.
Manche Ratgeber schwören bei der Online Shop Optimierung – insbesondere im Checkout – auf das Zerlegen in mehrere Schritte, wie beispielsweise der Standard-Checkout von Shopify:
- Information
- Versand
- Zahlung
- Überprüfung
Die Argumentation dahinter besagt, dass der die kognitive Anstrengung bei deinem Kunden nicht so hoch ist, wenn eine große Aufgabe in mehrere kleine Teilaufgaben zerlegt wird.
Auch MediaMarkt zerlegt den Checkout in die drei Bereiche
- Adresse
- Bezahlung
- Übersicht

Doch auch hier gibt es andere – erfolgreiche – Beispiele.
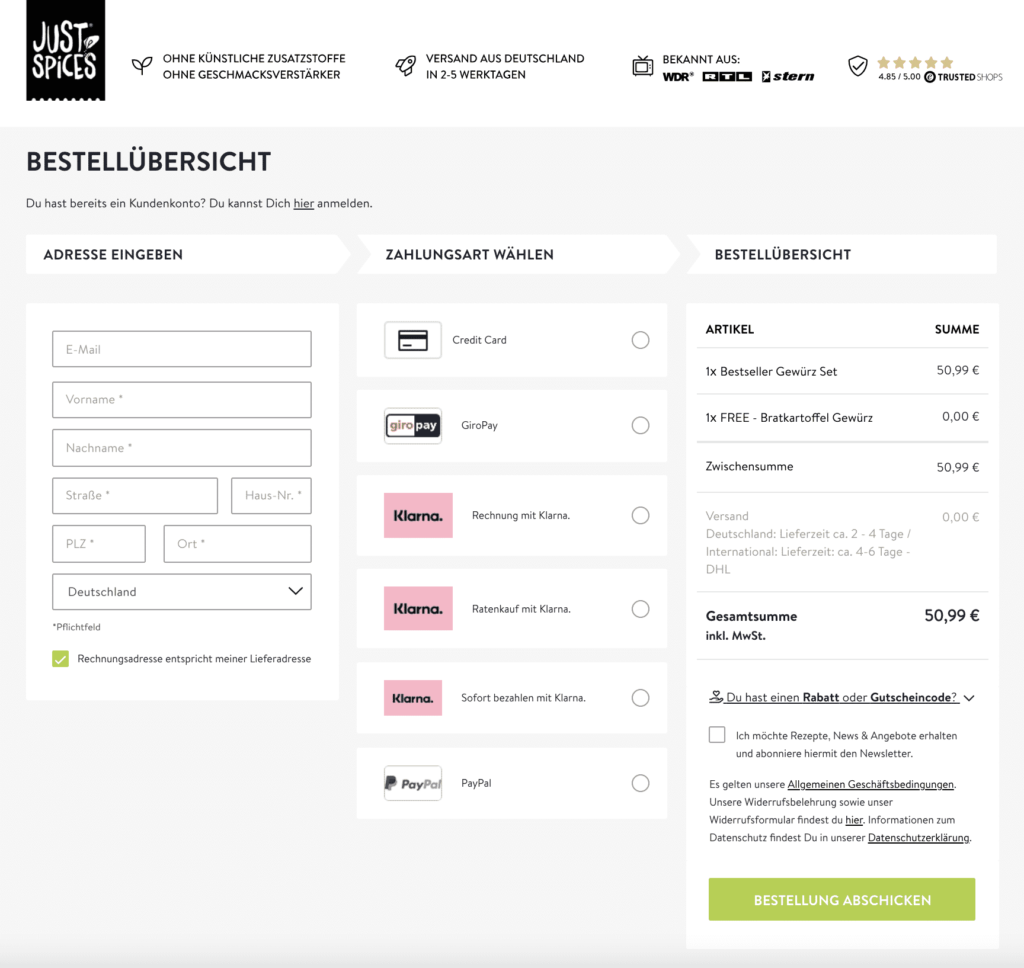
So ist der Checkout von Just Spices lediglich eine Seite auf der mit einem Blick klar wird, welche Aufgaben für mich als Nutzer anstehen. Außerdem werden vertrauensbildende Elemente dargestellt wie Bewertungen sowie ein Bekannt aus Bereich mit Logos von WDR, RTL und stern. Zudem sind es für den Nutzer weniger Klicks um den Kauf abzuschließen.

Bei der Frage, welcher Checkout erfolgreicher ist oder mehr Sinn macht hilft nur eins: Testen, testen, testen.
Allgemeine Tipps
Zum Schluss möchte ich dir noch ein paar allgemeine Tipps mit auf den Weg geben, die für deinen gesamten Shop gelten und sich nicht einem Seitentypen zuordnen lassen. In dem Kontext ist sicher auch interessant zu wissen, wie die Statistiken und Durchschnittswerte für Conversion Rates im E-Commerce sind.
Online Shop Optimierung durch Conversion Optimierung
Oft wird Conversion Optimierung und A/B Testing noch unterschätzt. Oder es besteht das falsche Bild dazu in den Köpfen: Das lohnt sich nur für große Unternehmen mit riesigen Budgets und hat bei dir keine Auswirkung.
Doch diese Annahme ist oftmals falsch und hat verheerende Auswirkungen. Denn durch den fehlenden Fokus auf diese Themen bleibt bares Geld liegen.
Dafür eine beispielhafte Rechnung:
| Sessions | 50.000 | 50.000 |
| Conversion Rate | 1 % | 1.5 % |
| Bestellungen | 500 | 750 |
| Warenkorbwert | 60 € | 60 € |
| Umsatz | 30.000 € | 45.000 € |
Erreicht man mit Online Shop Optimierung eine Verbesserung der Conversion Rate um nur 0.5 Prozentpunkte – also von 1 % auf 2 %, wirkt sich das in diesem Beispiel schon mit einem Umsatzplus von +15.000 € aus.
Natürlich kannst du auch einfach mehr Nutzer durch bezahlte Anzeigen einkaufen. Das wirkt sich auch auf deinen Umsatz aus – doch du steigerst damit auch deine Ausgaben im Performance Bereich.
Da finde ich die oben dargestellte Tabelle irgendwie charmanter, oder?
Optimiere deine Ladezeiten
Durch immer verfügbares (schnelles) Internet ist der Nutzer es mittlerweile gewohnt, geringe Ladezeiten auf Webseiten vorzufinden. Neben der Tatsache, dass eine geringe Ladezeit zur Online Shop Optimierung dient, sie ist für Google auch ein Qualitätsfaktor bei der Bewertung des organischen Rankings und der bezahlten Suchanzeigen.
Mit den beiden folgenden Tools kannst du die Ladezeit deiner Webseite überprüfen und dich an den Vorschlägen der beiden Tools orientieren, um deine Ladezeit und Conversion Rate zu verbessern:
Der Vorteil bei den Google PageSpeed Insights ist jedoch, dass bei den mobilen Ergebnissen eine mobile Datenverbindung simuliert wird. Für Google sind mobile Geräte mittlerweile ausschlaggebender für das Ranking als Desktopgeräte.
Aber schau doch einfach in deinen Analytics Daten nach, welche Geräte bei dir den größten Anteil des Traffics (und Umsatzes!) ausmachen.
Sorge für ein gutes mobiles Benutzererlebnis
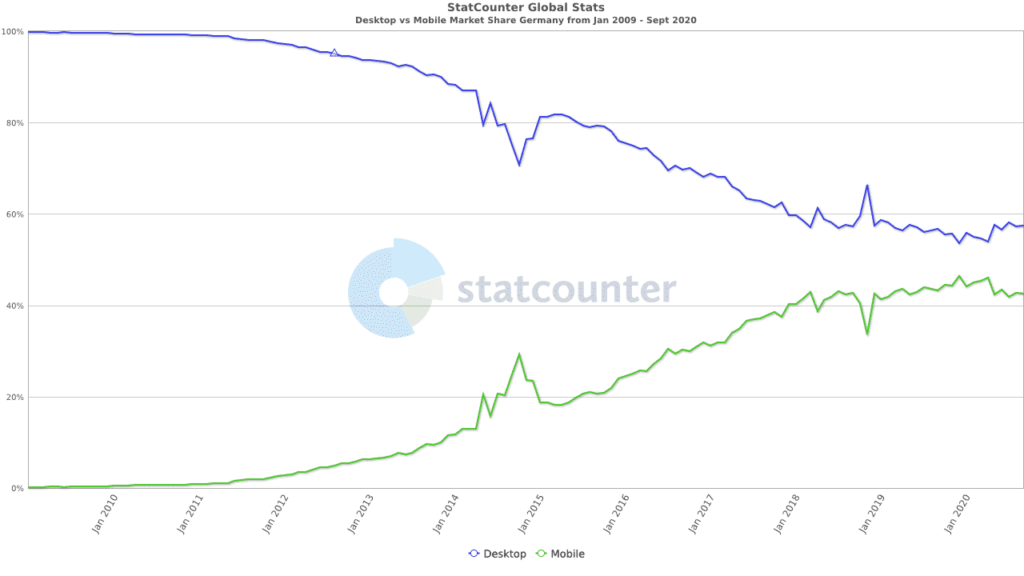
Das immer mehr Menschen ihre Einkäufe über Smartphones abwickeln, ist nichts neues mehr. Der Marktanteil von mobilen Geräten und der mobilen Internetnutzung nimmt immer mehr zu.

In den meisten Analytics Properties, die ich bis jetzt gesehen habe, liegt der mobile Traffic bei deutlich über 50%. In manchen Fällen habe ich auch schon Werte von über 90 % gesehen.
Natürlich ist das auch immer Abhängig vom Unternehmen, der Zielgruppe und der Art der Trafficgenerierung – doch in den meisten Fällen dominieren mobile Endgeräte. Selbst im B2B Umfeld ist mobiler Traffic auf der Überholspur.
Deine Webseite sollte also ein astreines mobiles Nutzererlebnis bieten. Dabei solltest du vor allem darauf achten, dass die in Punkt 6 angesprochene Ladezeit gering ist und Interaktionselemente eine gewisse Größe aufweisen, damit der Nutzer diese mit dem Finger einfach antippen kann.
Die optimale Größe für mobile Buttons liegt einer Studie zufolge zwischen 42px und 72px.
Sicherheit schaffen durch Siegel und Bewertungen
Es gibt eine Vielzahl an Shops und Startups. Alle davon zu kennen ist für kaum jemanden möglich. Aber wie sollst du dann Besucher deines Online Shops davon überzeugen, bei dir zu kaufen?
Menschen sind generell risikoavers – das bedeutet er versucht Risiken so gut es geht zu vermeiden. Das würde bei deinem Shop also eher nicht in einer Bestellung enden, sondern eher in einem Exit.
Biete deinen Besuchern daher die Sicherheit, die sie sich wünschen. Dazu zählen beispielsweise die visuelle Darstellung von vertrauensbildenden Elementen (Gütesiegel, Bewertungen) oder dass du dich um das Anliegen der Kunden kümmerst, sofern etwas mit dem Produkt nicht stimmt. Durch kostenlosen Versand und Rückversand verringern viele Online Shops die Hürde für Nutzer – denn bei nicht gefallen können Käufer die Produkte zurück geben und haben nicht 1 Cent verloren.

Keep it simple and stupid – KISS
Du kennst es. Du besuchst mit deinem Smartphone eine Webseite zum allerersten Mal und wirst direkt erschlagen:
- Bestätige bitte Cookies!
- Hier, 10 % Rabatt wenn du dich JETZT für den Newsletter anmeldest!
- Hallo, ich bin Linda. Hast du eine Frage? Hier ist unser Live-Chat.
- Im Hintergrund rotiert bereits eine Slideshow durch das 6. Slide

So wird das mit der Optimierung deines Shops nichts.
Der Nutzer kommt mit einer Intention auf deine Webseite, vielleicht durch eine bezahlte Anzeige oder organisch über die Google Suche. Und die meisten Online Shop Betreiber haben nichts besseres vor, als den Nutzer direkt mit etlichen Anfragen zu konfrontieren.
Reduziere deinen Online Shop für neue Nutzer auf die notwendigsten Dinge wie dem Cookie Consent und arbeite bei den anderen Elementen (wie E-Mail Popups) lieber mit anderen Triggern (beispielsweise Zeit oder Verhaltensbasiert, Stichwort Exit-Intent).
Daher auch das Prinzip KISS: Keep it simple, stupid.
Reduziere deine Call-to-Actions
Passend zu dem KISS Prinzip solltest du deine Call-to-Actions reduzieren. Und selbst, wenn es nur eine visuelle Reduktion ist. Im Design spricht man dabei von visueller Hierarchie.
Frage dich bei jeder einzelnen Seite:
Welche Handlung meines Nutzers hat auf dieser Seite höchste Priorität? Was ist das maximale Ziel, welches der Nutzer auf dieser Seite erreichen soll?
Auf Basis dieser Frage wird es dir leichter fallen die Hierarchien deiner Call to Actions auf deinen Seiten zu identifizieren. Wenn du und deine Nutzer ganz klar wissen, was auf jeder Seite der nächste Schritt sein soll, wird dir das bei der Optimierung deiner Conversion Rate helfen. Immerhin erreichen mehr Nutzer dann auch das maximale Ziel: Ein Kauf in deinem Online Shop.
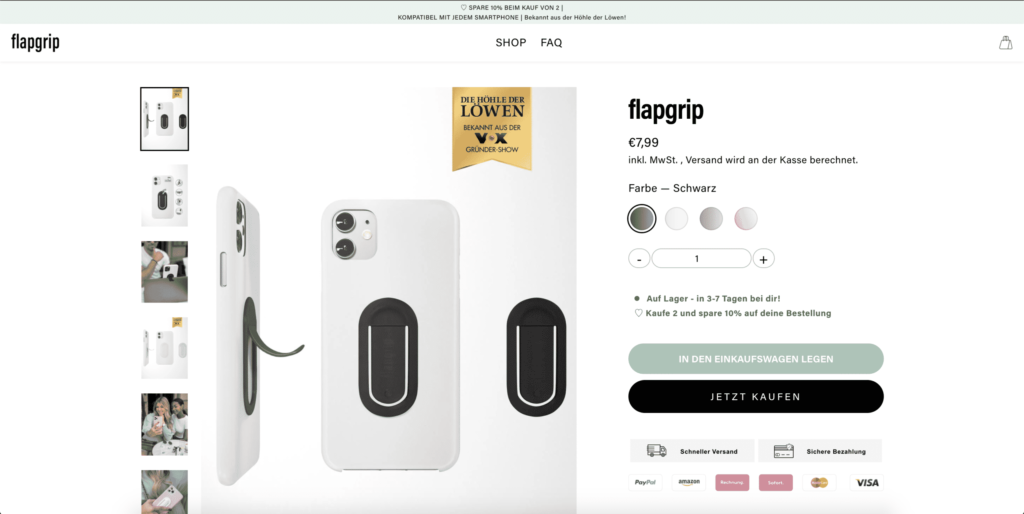
Was würdest du sagen, ist die oberste Handlung auf der Produktdetailseite von flapgrip?
Das In den Einkaufswagen legen? Oder das Jetzt kaufen?

Bewertungen sinnvoll nutzen
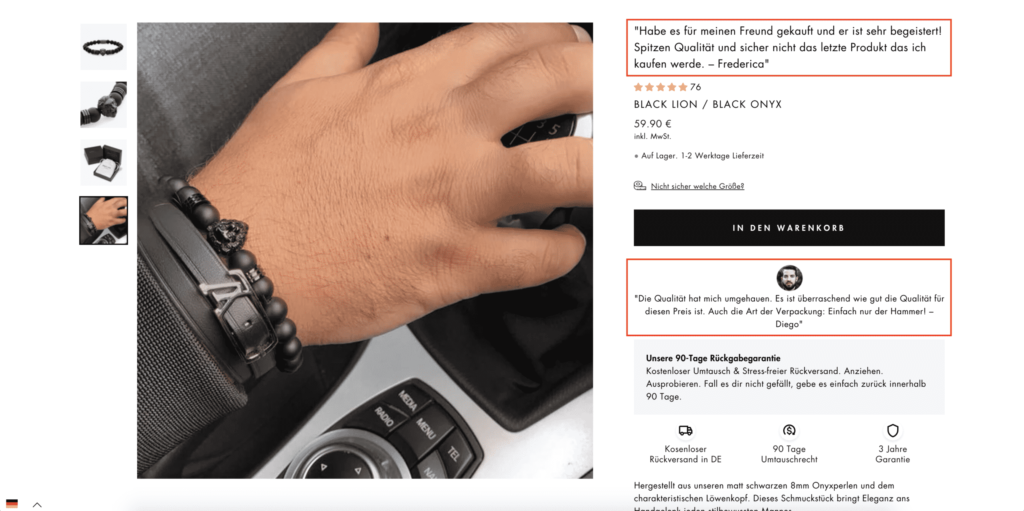
Der Klassiker sind Rezensionen und einen Durchschnitt an den Produkten selbst. Doch Bewertungen lassen sich auch auf den Produktdetailseiten nutzen, wie das folgende Beispiel zeigt.
Zwei Rezensionen beeinflussen den Nutzer auf dieser Seite positiv, da sie für zusätzliches Vertrauen sorgen. Das Bild des Käufers bei der unteren Bewertung verstärkt den Effekt noch einmal. Zusätzlich zu dem klaren Call-to-Action (siehe den vorherigen Punkt) funktioniert diese Seite schon sehr gut.
Im Rahmen von Conversion Rate Optimierung bei Online Shops sind Bewertungen bereits seit Jahren unerlässlich. Doch eine smarte Platzierung ist mindestens genau so viel Wert wie die Anzahl an Bewertungen.

Passend dazu solltest du dir das Behavior Pattern Social Proof mal genauer anschauen!
Fazit: So geht Online Shop Optimierung!
Dieser Artikel soll dir hauptsächlich als Inspiration zu deiner Online Shop Optimierung helfen. Es geht um Möglichkeiten und Techniken, die du für dich in Erwägung ziehen kannst.
In allen Fällen ist es – meiner Meinung nach – enorm wichtig, dass du die aufgelisteten Methodiken testest. Was bei einem E-Commerce Unternehmen funktioniert, muss noch lange nicht für dich funktionieren. Manchmal schlagen gewisse Methodiken auch ins Gegenteil um und sorgen für eine Verschlechterung der Conversion Rate.
Letzteres willst du in keinem Fall, daher rate ich immer von „blindem“ Ausrollen ab.
Erfolgreiche Online Shop Optimierung geht nur mit einem systematischen Ansatz, sinnvoller Strategie und nachhaltigem Testing. Solltest du keinen Shop betreiben, ist vielleicht der Artikel zur Website Optimierung interessant!








