Der Google Tag Manager ist die Basis für die moderne Web-Analyse. Als Google Tag Manager-Agentur haben wir den GTM bei vielen Kunden eingerichtet. Hier erklären wir dir Schritt für Schritt, warum er unverzichtbar für dein Online-Marketing ist sowie wie du den Google Tag Manager einrichten kannst und auf deiner Website nutzt.
Was ist der Google Tag Manager?
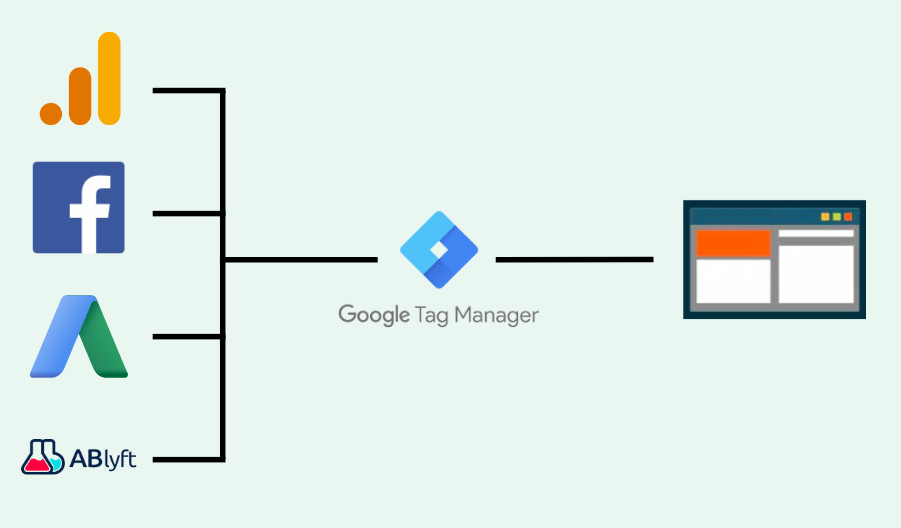
Der Google Tag Manager (GTM) ist eine Webanwendung, mit dem du als Website-Betreiber Tracking-Codes auf deiner Seite verwaltest. Er dient als zentrale Verwaltung für alle Drittanbieter-Tags wie Google Analytics, dem Facebook Pixel oder anderen Marketing- und Analyse-Tools, ohne dass du dafür den Quellcode deiner Website direkt bearbeiten musst. So kannst du schnell und flexibel auf Veränderungen in deinen Marketingkampagnen reagieren, ohne jedes Mal einen Webentwickler zu benötigen.
Der Google Tag Manager agiert als Mittelschicht zwischen den ganzen Drittanbieter-Tags und deiner Webseite.

Welche Vorteile bietet die Verwendung des Google Tag Manager?
Die meisten Webseiten verwenden nicht nur ein Drittanbieter-Tool für Tracking, Marketing oder Ads, sondern mehrere. Das Einrichten, Verwalten und Ändern der Tags für alle Tools kann sehr zeitaufwendig sein. Mit dem GTM werden all diese Tags gebündelt und zentral verwaltet.
Nehmen wir an, du möchtest mit Hotjar ein neues Tool auf deiner Website einführen, um Heatmaps von deinem Online-Shop zu erstellen und zu sehen, wohin die Aufmerksamkeit deiner Kunden geht. Für das Hotjar-Tracking wird ein eigener Code benötigt. Diesen kannst du natürlich in den Quellcode deiner Website einfügen.
Allerdings ist die Verwaltung von allen Tracking-Codes im Quellcode nicht nur umständlich, sondern auch fehleranfällig. In vielen Unternehmen gibt es eine eigene Webentwicklungsabteilung, die sich um die Programmierung der Webseite kümmert. Bis das Ticket für die Hotjar-Implementierung bearbeitet und das Ergebnis getestet ist, kann einige Zeit vergehen. Und möglicherweise werden auch deine Nerven als Web-Analyst strapaziert.
Viel einfacher geht es mit dem Google Tag Manager: Du fügst einfach das Hotjar-Tag im Tag Manager hinzu und dein neues Tool ist sofort einsatzbereit.
Ein weiterer Vorteil: Die Tags vom Google Tag Manager werden verzögert geladen, was sich positiv auf deine Ladezeit auswirkt.
Hier sind die Vorteile der Verwendung vom GTM im Überblick:
- Benutzerfreundliche und übersichtliche Verwaltung der Tags
- Einfache Einrichtung der Tags
- Weniger fehleranfällig, da Tags nicht manuell erstellt und programmiert werden müssen
- Nur noch ein Code-Snippet wird für alle Werbe- und Tracking-Tools benötigt
- Übersichtlicher und schlankerer Quellcode
- Schnellerer Page-Speed
Du siehst: Die Nutzung des Tag Managers bietet also viele Vorteile. Kein Wunder, dass sich der GTM als Standard etabliert hat und kaum ein Unternehmen ihn nicht für die eigene Webseite nutzt.
So funktioniert der Google Tag Manager
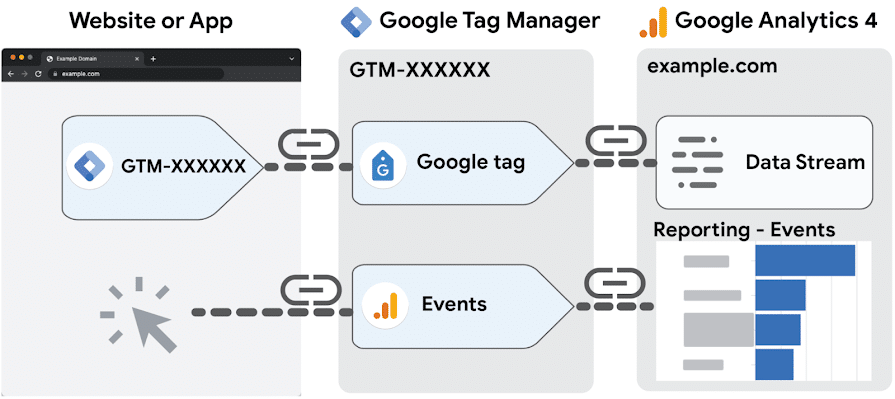
Wie der Name schon andeutet, verwaltet der Google Tag Manager Tags. Er dient als zentraler Speicher für alle Code-Schnipsel, die fürs Marketing oder Tracking verwendet werden. Wenn der HTML-Code des Tag Managers auf deiner Website eingebunden ist, erfasst der GTM sämtliche Interaktionen auf deiner Website (oder in deiner App). Der Tag Manager-Code dient als Art Container für alle anderen Tags. Die erfassten Daten schickt der GTM dann an die angebundenen Tools weiter.
Wenn du beispielsweise Google Analytics 4 mit dem Google Tag Manager eingerichtet hast, beobachtet der GTM das Nutzerverhalten. Trifft ein bestimmtes Ereignis ein (zum Beispiel Aufruf einer Seite), wird im Tag Manager ein Trigger ausgelöst. Anschließend wird das Google Analytics 4-Tag „gefeuert“ und die Daten werden automatisch an GA übermittelt, wo sie dann für Berichte und Analysen zur Verfügung stehen.
Ähnlich funktioniert es mit dem Facebook Pixel: Sobald du das Facebook Pixel in den Google Tag Manager integriert hast, überwacht der GTM spezifische Nutzeraktionen auf deiner Website. Bei einem definierten Ereignis, wie etwa dem Kauf eines Artikels aus deinem Online-Shop, löst der GTM einen vorher festgelegten Trigger aus. Daraufhin wird das Facebook Pixel-Tag „gefeuert“ und die entsprechenden Daten werden automatisch an Facebook gesendet, wo sie für die Optimierung von Werbekampagnen und das Targeting genutzt werden können.
Unser ISER Framework: Datengetrieben zu mehr Umsatz, Wachstum und Profitabilität ohne mehr Zeit und Geld für Werbung ausgeben zu müssen.

65+ erfolgreich betreute Kunden
Container, Tags, Trigger, Variablen
Damit die Begriffe des Google Tag Managers direkt in Fleisch und Blut übergehen, schauen wir uns kurz die drei wichtigsten Terminologien beim GTM an:
Ähnlich wie bei Google Analytics oder Google Optimize gibt es auch beim GTM einen Container. In einem Konto können mehrere Container sein, allerdings steht ein Container in der Regel immer für eine Webseite bzw. App. Es gibt auch Szenarien, in denen ein Container auf mehreren Webseiten bzw. URLs eingebunden ist – das lassen wir jetzt aber mal außen vor.
Um die Funktionsweise und das Zusammenspiel von Tags, Triggern und Variablen verständlicher zu machen, folgt ein abstraktes (aber passendes) Beispiel:
Du bist Zuhause und wartest auf einen wichtigen Anruf. Und dann passiert es endlich!
Das Telefon (Variable)
klingelt (Trigger) und du musst nur noch den
Anruf entgegen nehmen (Tag).
So kannst du dir das Zusammenspiel in etwa vorstellen.
Die Variable bezeichnet dabei ein dynamisches Objekt oder Zustand. In diesem Fall klingelte das Telefon, es könnte demnächst aber auch genauso gut der Videochat am Laptop sein.
Der Trigger ist eine definierte Regel oder auslösende Aktion, auf die dann eine entsprechende Handlung folgt.
Das Tag ist eine auf den Trigger folgende Handlung, in dem Beispiel also das Entgegennehmen des Anrufes.
Eine ausführlichere Erläuterung und wie Tags, Trigger und Variablen technisch funktionieren, liest du weiter unten.
Die GTM-Einrichtung Schritt für Schritt
Die Einrichtung des Google Tag Managers ist in wenigen Schritten erledigt. Ein Google-Account ist natürlich Grundvoraussetzung. Am besten wählst du den Google-Account mit der E-Mail-Adresse aus, mit dem du dich auch in Google Analytics, Google Ads, die Search Console und andere Google-Dienste einloggst.
Google Tag Manager Konto erstellen
Auf der Seite https://marketingplatform.google.com/intl/de/about/tag-manager/ kannst du ein kostenloses Tag-Manager-Konto erstellen.
Klicke auf „Kostenlos starten“ und gib Informationen wie deinen Kontonamen (Unternehmen), dein Land und den Containernamen (z. B. URL deiner Webseite) ein.
Anschließend wählst du die Zielplattform für deinen GTM-Container aus, also zum Beispiel Webseite. Für die Integration in Apps und AMP-Seiten gibt es spezielle Containertypen.

Bei den folgenden Schritten gehen wir von der Messung auf einer Webseite aus.
Google Tag Manager auf der Webseite implementieren
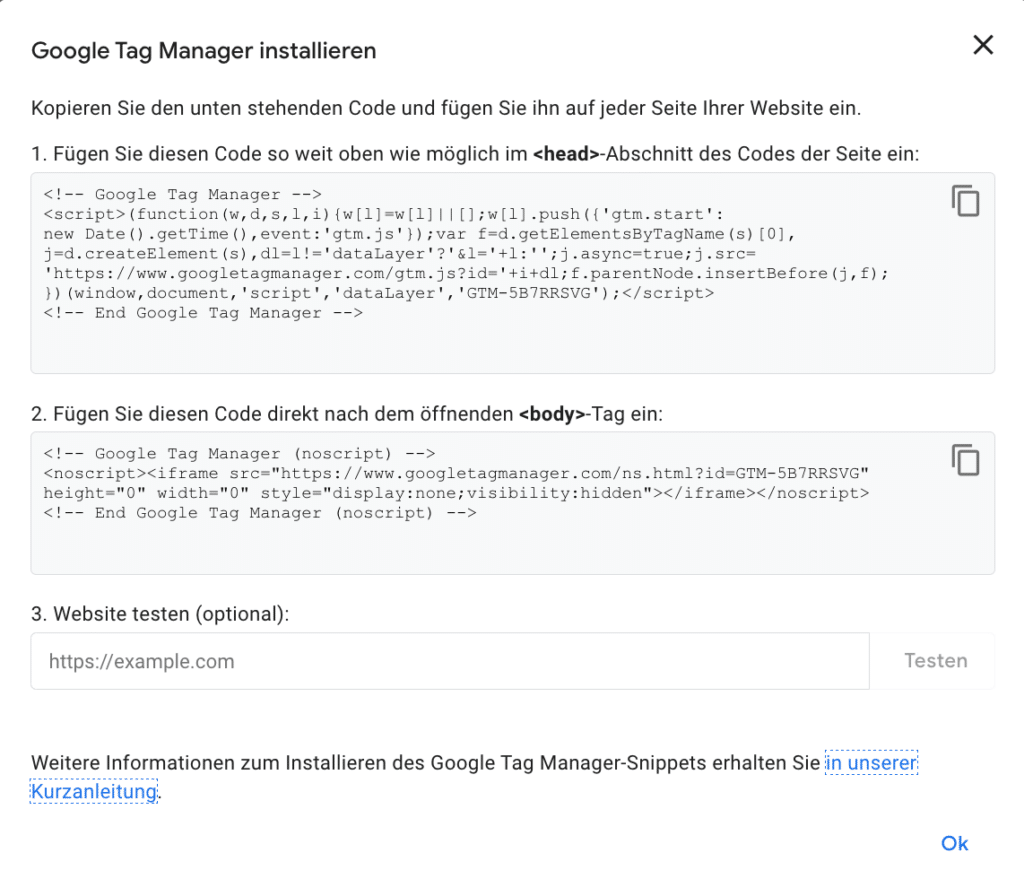
Nach dem Akzeptieren der Nutzungsbedingungen bekommst du direkt den Container-Code für deine Tag-Manager-Instanz angezeigt, der aus zwei Teilen besteht.

Jeder Container besitzt eine einzigartige Container-ID, die in etwa so aussieht:GTM-XXXXXXX
Google Tag Manager implementieren
Die sauberste Variante der Implementierung ist es, wenn du den Code direkt in den Quelllcode deiner Webseite schreibst. Die genaue Vorgehensweise hängt davon ab, welches CMS du nutzt oder ob deine Webseite „hard gecodet“ ist.
Diese beiden HTML-Codes fügst du wie beschrieben so weit oben wie möglich im Head-Bereich und Body-Bereich deiner Webseite ein. Dadurch wird sichergestellt, dass der GTM so früh wie möglich geladen wird, um alle Aktivitäten zu erfassen.
Möglicherweise benötigst du für diesen Schritt auch deine Webentwicklungs- oder IT-Abteilung.
Wir empfehlen, sofern möglich, das GTM-Code-Snippet immer direkt im Quellcode einzubinden. Für die einzelnen CMS-Systeme wie WordPress oder Shopify gibt es auch spezielle Plugins, die das für dich erledigen.
Alles zu Shopify und dem Google Tag Manager liest du in diesem ausführlichen Beitrag.
Vermeide es, einzelne Tags wie für Google Analytics, Facebook oder Google Ads per Plug-in zu installieren. Auch wenn es nach einer bequemen Möglichkeit aussieht: Du hast mit der Verwaltung über den GTM viel mehr Konfigurationsmöglichkeiten, bist weniger fehleranfällig und deine Webseite lädt auch schneller.
Korrekte Funktionsweise des GTM überprüfen
Bevor du dich jetzt an das weitere Konfigurieren und Anlegen von Triggern und Variablen machst, überprüfe am besten schnell, ob der Google Tag Manager funktioniert und korrekt implementiert wurde.
Damit der GTM geladen wird, reicht es, einen leeren Container zu publizieren. Klicke dazu einfach rechts oben auf „Senden“.
Der Google Tag Asisstant als Browser-Plugin von Google als „deprecated“ markiert. Er kann zwar noch verwendet werden, wird aber von Google nicht mehr empfohlen und nicht mehr aktualisiert. Abgelöst wird der Tag Assistant vom Vorschaumodus in GTM.
Klicke anschließend auf „In Vorschau ansehen“ und tippe im nächsten Schritt URL deiner Website ein.

Mit dem Vorschau-Modus testest du auch später, ob deine Tags, Trigger und Variablen richtig funktionieren.
Stelle sicher, dass du deinen Adblocker deaktivierst, ansonsten wird der GTM nicht ausgeführt.
Die Konfiguration vom Google Tag Manager
Nun geht es endlich an die Anwendung. Wie genau du deinen Google Tag Manager konfigurierst, ordnest und anlegst, dafür gibt es unzählige Möglichkeiten.
Für eine höhere Datenqualität und bessere Tracking-Möglichkeiten empfehlen wir dir, einen DataLayer anzulegen. Dabei handelt es sich um eine Zwischenschicht, die sich zwischen deiner Webseite und deinem Tag Manager befindet. In besondere als Online-Shop-Betreiber solltest du unbedingt den DataLayer verwenden, um fortgeschrittenes E-Commerce-Tracking zu nutzen.

Hier findest du eine ausführliche Anleitung und mehr Details zum DataLayer.
Im Google Tag Manager arbeiten
Du bist nun bereit und kannst nun innerhalb deines Google Tag Manager-Containers Tags, Trigger und Variablen anlegen. Diese sorgen für das Sammeln, Klassifizieren und Übertragen der Daten an das entsprechende Tool (z. B. Google Analytics).
Die Elemente des Google Tag Managers im Detail
Bevor wir uns an die Feinheiten des Tools machen, gehen wir noch einmal ausführlicher auf die Elemente des Google Tag Managers ein.
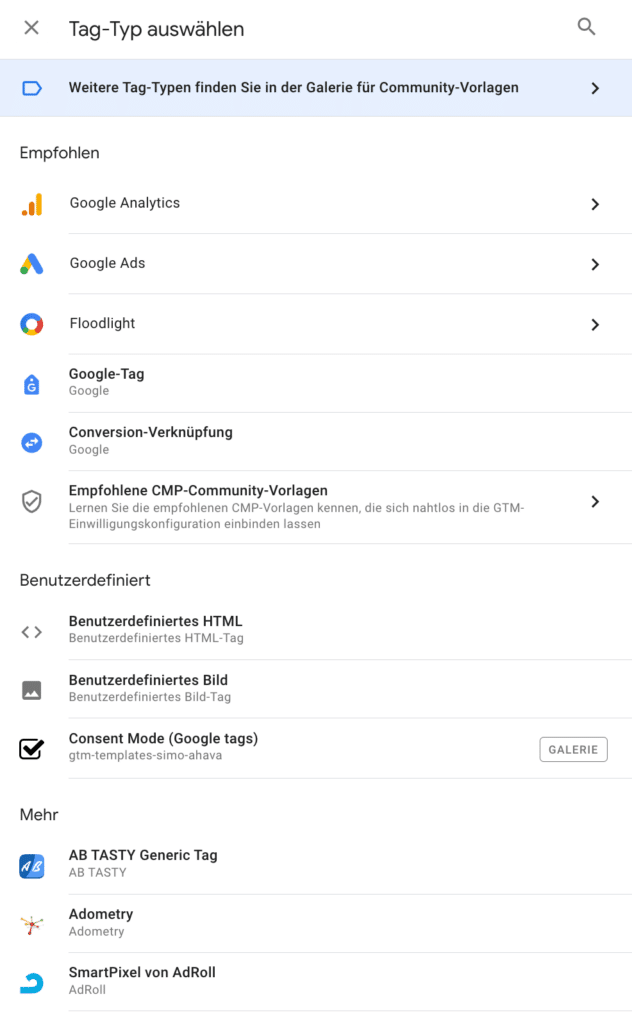
Ein Tag ist ein Code-Schnipsel, der normalerweise direkt im HTML-Code deiner Seite landen würde und einzelne Tools wie Google Analytics oder auch den Facebook Pixel einbindet. Neben diesen Basic-Tags gibt es noch weitere JavaScript-Tags, die für das Auslösen weiterer Tags verantwortlich sind. Viele gängige Tags sind im Google Tag Manager bereits vordefiniert und können mit wenigen Klicks eingerichtet werden.

In der Galerie für Tag-Vorlagen findest du Vorlagen für Tags und Variablen anderer Nutzer, die du ebenfalls direkt nutzen kannst.
Nicht alle Tags sind ständig aktiv. Um festzulegen, wann ein Tag aktiv oder blockiert ist, sind die Trigger nötig. Beispielsweise sollte der Google Analytics Tag dann aktiv sein, wenn der Nutzer seine Zustimmung gegeben hat und ein Seitenaufruf erfolgt.
Auch hier gibt es viele vordefinierte Trigger-Typen zur Auswahl.

Variablen dienen zur weiteren Verfeinerung von Tags und Triggern. Beispielsweise kannst du festlegen, dass ein Trigger dann ausgelöst wird, wenn sich ein User auf deiner Verkaufsseite befindet, also z. B. die besuchte URL „checkout“ enthält. Auch hier erlaubt der Google Tag Manager wieder vordefinierte Variablen sowie, eigene Variablen anzulegen.
Debugging, Vorschau und Veröffentlichen
Wenn du einen Tag angelegt hast, solltest du ihn immer testen, um die ordnungsgemäße Funktionsweise zu überprüfen. Im Vorschaumodus mit dem Tag Assistant bekommst du genau angezeigt, ob deine Tags und Trigger wie gewünscht funktionieren.
Hier kannst du dann zum Beispiel zur Checkout-Seite deines Shops navigieren und sehen, ob der Trigger auslöst.
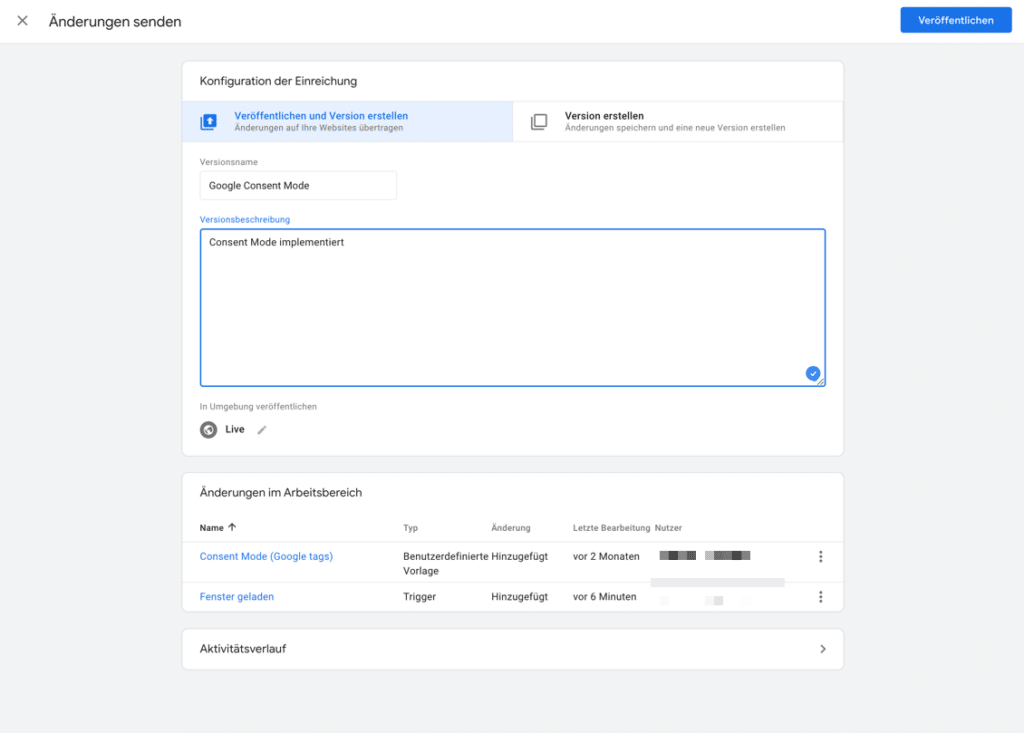
Indem du rechts oben auf „Senden“ klickst, stellst du die aktuelle Google Tag Manager-Version live. Der Google Tag Manager besitzt eine integrierte Versionsverwaltung. Du kannst also jederzeit die Änderungen sehen, die in bestimmten Versionen getätigt wurden. Wir empfehlen dir, die Änderungen unbedingt zu dokumentieren, um sie später nachvollziehen zu können und die Zusammenarbeit im Team zu erleichtern.

Wahlweise kannst du deine Version auch anlegen, ohne sie zu veröffentlichen.
Der Google Tag Manager hat einen Change Log integriert. Dieser dokumentiert die Änderungen bei jeder Version und erlaubt es, alter Versionen mit einem Klick wiederherzustellen.
Beispiel: Google Analytics 4 mit dem Tag Manager einbinden
Schluss mit der Theorie, jetzt gehen wir das Ganze einmal mit einem der häufigsten Anwendungsfälle des Google Tag Managers durch: dem Einbinden von Google Analytics 4.

Einrichten des Google Analytics 4 Tags
Für Google Analytics 4 musst du einen globalen Tag anlegen, der die Basis für die weitere Verwendung von Events/Ereignissen im Google Tag Manager darstellt.
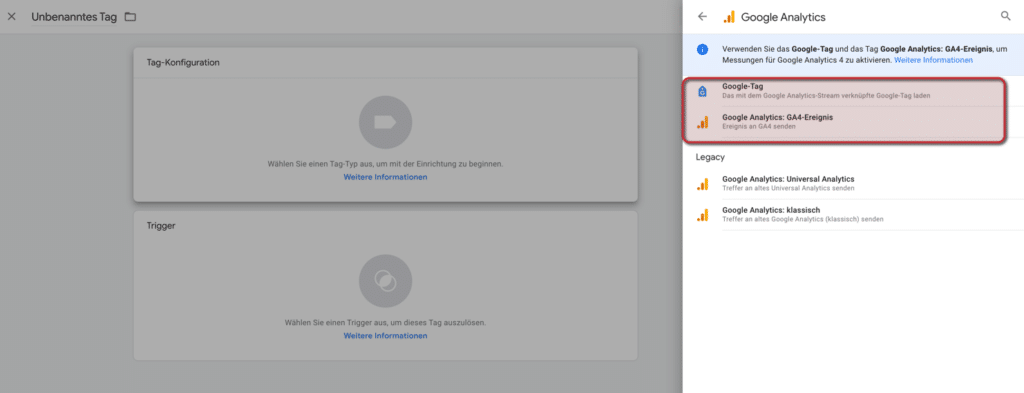
Im Google Tag Manager gibt es zwei GA4-Tags
- Google Tag zur Konfiguration (früher: GA4-Konfiguration)
- Google Analytics: GA4-Ereignis

Der Google-Tag bildet also die Basis. Bei der Tag-ID trägst du die ID von deinem Google Analytics-Konto ein.

Bei Trigger kannst du zum Beispiel das vordefinierte „Initialization – All Pages“ wählen, um das Google-Tag vor allen anderen Trigger auszulösen.
Anschließend testest du das GA4-Tag. Klicke dazu im Arbeitsbereich auf Vorschau, gib die URL deiner Website ein und prüfe, ob der Google-Tag ausgelöst wird.

Anschließend kannst du den Tag per Senden veröffentlichen und GA4 ist auf deiner Webseite live.
Events/Ereignisse in Google Analytics 4
Als Nächstes fügen wir Ereignisse hinzu, um zum Beispiel zu messen, ob jemand einen Artikel zum Warenkorb hinzugefügt hat.
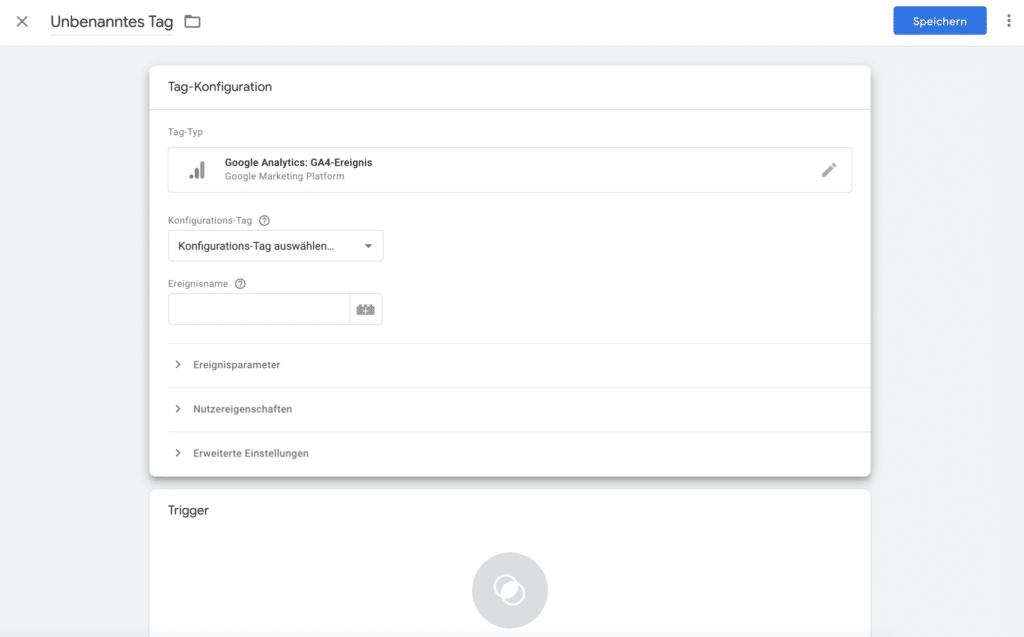
Seite GA4 gibt es einen eigenen Tag bzw. eine eigene Tag-Konfiguration im Google Tag Manager. Dabei sieht der Tag vom Typ GA4-Ereignis im leeren Zustand so aus:

Unter Konfigurations-Tag wählst du dann den soeben angelegten Tag mit der neuen G-XXXXXXX Tracking ID aus.
Der Ereignisname gibt dabei an, um welches Ereignis es sich handelt. Hier hat man in Zukunft zwei Möglichkeiten:
- Du verwendest ein existierendes Ereignis und nimmt sich die Google Developer Dokumentation zur Hilfe oder
- du erstellst ein benutzerdefiniertes Ereignis
Für viele Anwendungsfälle, gerade im E-Commerce, gibt es eine Vielzahl an bestehenden Ereignissen in der Google Dokumentation. Hier sollte man sich auch an die Taxonomie von Google halten.
Die Ereignisse, die für Shopify bzw. jeden Onlineshop relevant sind, sind
add_payment_infoadd_shipping_infoadd_to_cartadd_to_wishlistbegin_checkoutgenerate_leadpurchaserefundremove_from_cartselect_itemselect_promotionview_cartview_itemview_item_list
In GA4 gibt es keine automatische Verarbeitung der Ereignisse über den globalen Pageview. Alle für dich relevanten Ereignisse musst du als jeweils einzelnes GA4-Ereignis im Google Tag Manager konfigurieren.
Für Tracking-Profis: Der Google Tag Manager 360
Für Unternehmen mit höchsten Ansprüchen in ihr Tracking bietet Google mit dem Tag Manager 360 eine kostenpflichtige Enterprise-Version an. Ähnlich wie bei Analytics 360 ist auch hier ein Enterprise-Level-Support inklusive.
Darüber hinaus bietet der Tag Manager 360 weitere Features:
- Zugang zu unbegrenzten Arbeitsbereichen und Freigabe-Workflows, die für die Zusammenarbeit in großen Teams sehr wertvoll sind
- Integrierte Debugging-Tools ermöglichen die Fehlerbehebung in Echtzeit
- Sogenannte Zonen erlauben es, Untercontainer anzulegen und zu verwalten
Den meisten E-Commerce-Unternehmen und mittelständischen Firmen genügen die kostenlosen Funktionen des Tag Managers. Bei einem sehr großen Marketing- und Tracking-Team und vielen betreuten Projekten ist der Tag Manager 360 eine Überlegung wert.
Google Tag Manager und Datenschutz
Wir können diesen umfangreichen Artikel zum Google Tag Manager nicht beenden, ohne über den Datenschutz gesprochen zu haben.
Wir bieten hier keine Rechtsberatung und empfehlen dir, die Datenschutzkonformität Website unbedingt von einem Experten checken zu lassen.
Ob für die Verwendung des Google Tag Managers eine Zustimmung möglich ist, wird viel diskutiert. Grundsätzlich hat der Tag Manager nur die Aufgabe, Daten entgegen zu nehmen und an die entsprechenden Tools weiterzuleiten.
Abgespeichert und verarbeitet werden aber keinerlei Daten. Außerdem werden auch keine Cookies vom GTM selber gesetzt. Deswegen benötigt der GTM laut DSGVO keine aktive Zustimmung des Users. Lediglich die genutzten Tools wie Google Analytics oder der Facebook-Pixel sind consentpflichtig.
Der US Privacy Shield besagt dagegen, dass Weitergaben von jeglichen Nutzerdaten in den USA untersagt sind. Ob der GTM darunter fällt oder nicht, ist noch unklar und aktuell gibt es keine Urteile dazu.
Da sich die Datenschutzexperten uneins sind, empfehlen wir es dir, den Tag Manager in deiner Datenschutzerklärung zu erwähnen.
Häufige Fragen zum Google Tag Manager
Wie viel kostet der Google Tag Manager?
Der Google Tag Manager ist kostenlos nutzbar. Ähnliche wie auch Google Analytics gibt es mit dem Tag Manager 360 eine Bezahlversion für eine noch bessere Verwaltung der Daten. Für viele Unternehmen reicht die gratis Variante vom GTM allerdings aus, um ein effizientes Tracking aufzusetzen.
Wie integriere ich den Google Tag Manager auf meiner Website?
Für die Integration des GTM auf deiner Website musst du ein spezielles Code-Snippet, das du in deinem Konto abrufen kannst, in den Header deiner Seite einfügen. Wir empfehlen dir, das Snippet direkt in den Quellcode zu integrieren und kein Plugin dafür zu nutzen.
Welche Vorteile hat der Tag Manager gegenüber direkter Code-Einbindung?
Der Google Tag Manager ermöglicht eine zentrale Verwaltung alle eingesetzten Tags über eine benutzerfreundliche Oberfläche, was dir Zeit spart und Fehler reduziert. Darüber hinaus verbessert sich die Ladegeschwindigkeit deiner Website, da die Tags asynchron geladen werden.
Meine Tags werden nicht geladen, woran liegt das?
Die häufigsten Gründe für fehlerhafte Tags sind eine falsche Konfiguration, Fehler in den Trigger-Einstellungen und Konflikte mit anderen Scripts auf deiner Website. Mit der Vorschaufunktion des Tag Managers und den Entwicklertools deiner Browsers kannst du mögliche Fehlerquellen identifizieren. Bei Problemen kannst du dich auch gerne an uns wenden.
Welche Vorteile hat der Tag Manager gegenüber direkter Code-Einbindung?
Der Google Tag Manager ermöglicht eine zentrale Verwaltung alle eingesetzten Tags über eine benutzerfreundliche Oberfläche, was dir Zeit spart und Fehler reduziert. Darüber hinaus verbessert sich die Ladegeschwindigkeit deiner Website, da die Tags asynchron geladen werden.
Könnt ihr mir beim Einrichten des Google Tag Managers helfen?
Viele fühlen sich von den vielen Funktionen und Möglichkeiten des Google Tag Managers überfordert. Wir von growganic helfen dir gerne beim Einrichten, Verwalten und Optimieren deines Tag-Managements sowie beim Tracking, um sicherzustellen, dass alles reibungslos funktioniert.








