Shopify hat über die letzten Monate und Jahre ein beachtliches Wachstum im deutschsprachigen Raum hingelegt. Da immer mehr Shops auf Shopify laufen, stellen sich auch immer mehr Shopbetreiber die Frage, ob sie den beliebten Google Tag Manager mit Shopify verwenden können.
In dem folgenden Beitrag erkläre ich dir, was der Google Tag Manager eigentlich ist, wo die Vor- sowie Nachteile liegen und wie du den Google Tag Manager mit deinem Shopify Shop verbindest und einrichtest.
Was ist der Google Tag Manager?
Der Google Tag Manager ist ein Google Dienst, mit dem sich sogenannte Tags ohne weiteren Eingriff in den Quellcode auf der Webseite bereitstellen lassen und ist die Antwort auf geringe Entwicklerressourcen. Dabei sind Tags simple Code-Schnipsel – entweder bereits definierte oder selbst erstellte. Auch reines HTML, CSS oder JavaScript ist dabei möglich.
Die relevanten Anwendungsfälle für Tags sind jedoch das Extrahieren und Verschieben von Informationen zwischen der eigenen Webseite und einem weiteren Dienst wie beispielsweise Google Analytics oder Facebook. Der Google Tag Manager nimmt dabei also eine Art „Mittelsmann“ Funktion ein.
Container, Tags, Trigger, Variablen
Damit die Begriffe des Google Tag Managers direkt in Fleisch und Blut übergehen, schauen wir uns kurz die drei wichtigsten Terminologien beim GTM an:
Ähnlich wie bei Google Analytics gibt es auch beim GTM einen Container. In einem Konto können mehrere Container sein, allerdings steht ein Container in der Regel immer für eine Webseite bzw. App. Es gibt auch Szenarien in denen ein Container auf mehreren Webseiten bzw. URLs eingebunden ist – das lasse ich jetzt aber mal außen vor.
Jeder Container besitzt eine einzigartige Container-ID, die in etwa so aussieht: GTM-XXXXXXX
Um die Funktionsweise und das Zusammenspiel von Tags, Triggern und Variablen verständlicher zu machen, folgt ein abstraktes (aber passendes) Beispiel:
Du bist Zuhause und wartest auf einen wichtigen Anruf. Und dann passiert es endlich!
Das Telefon (Variable)
klingelt (Trigger) und du musst nur noch den
Anruf entgegen nehmen (Tag).
So kannst du dir das Zusammenspiel in etwa vorstellen.

Die Variable bezeichnet dabei ein dynamisches Objekt oder Zustand. In diesem Fall klingelte das Telefon, es könnte demnächst aber auch genau so gut der Videochat am Laptop sein.
Der Trigger ist eine definierte Regel oder auslösende Aktion, auf die dann eine entsprechende Handlung folgt.
Das Tag ist eine auf den Trigger folgende Handlung, in dem Beispiel also das entgegennehmen des Anrufes.
Vorteile des Google Tag Managers
Die Verwendung eines Tag-Management-Systems wie dem Google Tag Manager bringt für Unternehmen und Marketingverantwortliche viele Vorteile mit sich.
- Der Google Tag Manager zentralisiert die Verwaltung aller Skripte an einem Ort (Facebook, Hotjar, Google Ads, …). Außerdem lässt sich mit dem Google Tag Manager auch eine zentrale Verwaltung von Skripten – in Verbindung mit bspw. Cookie-Consent – realisieren.
- Um den Tag Manager auf der Webseite zu installieren, muss einmalig der Quellcode erweitert werden. Nach dieser ersten technischen Integration muss der Quellcode nur in Ausnahmefällen erneut bearbeitet werden um andere Dienste zu integrieren.
- Durch die vielen Variablen und Triggern lassen sich Google Analytics Daten durch Event-Tracking (Add to Cart, … für E-Commerce) beliebig anreichern. Ereignis-Tracking ist zwar mit Google Analytics auch ohne den Google Tag Manager möglich, allerdings ist diese Art des Trackings sehr (zeit-)aufwendig und erfordert permanentes Eingreifen in den Quellcode.
- Einmal für einen Dienst angelegte Events und zugehörige Daten (bspw. Add to Cart) lassen sich mit nur wenigen Einstellungen ebenfalls an andere Dienste wie Facebook, Pinterest oder Google Ads (bspw. für Retargeting) übermitteln. Die Erstellung von Variablen und Triggern ist dabei ein eher „einmaliger“ Aufwand, die erfassten Daten können aber an beliebig viele Dienste geschickt werden.
- Der neue Debugging-Modus des Google Tag Manager erleichtert die Fehlersuche und bringt seitenübergreifende Funktionen und Einsichten mit.
- Mit dem Google Tag Manager lässt sich umfangreich auf die Thematik Cookie-Consent eingehen. Du kannst über den GTM steuern, welche Tags bei welchem Consent ausgespielt oder blockiert werden sollen.
Nachteile des Google Tag Managers
Es ist wie überall im Leben: Wo Licht ist, ist auch Schatten. Und natürlich gibt es auch Nachteile bei der Verwendung von Shopify und Google Tag Manager, bzw. in der Verwendung eines Tag-Management-Systems im Allgemeinen.
- Manche Nutzer verwenden Browser-Extensions zum Blockieren von Drittanbieter-Skripten. Kommt es zum blockieren des Google Tag Managers, führt das in der Folge auch zu einer Blockierung aller darin enthaltenen Tags
- Gerade neue und unerfahrene Nutzer können mit der Veröffentlichung von falsch konfigurierten Tags Fehler eventuell auf der gesamten Seite ausrollen. Gerade Tags vom Typ
Benutzerdefiniertes HTML, in denen auch JavaScript möglich ist, können solche Fehler verursachen. - Auch wenn der Google Tag Manager im ersten Ansatz nach einem recht einfachen Tool klingt, sind Programmierkenntnisse quasi notwendig. Du solltest zumindest Quellcode lesen können, da du es sonst auch bei der Erstellung von Variablen und Triggern schwer haben könntest. Für sehr einfache Szenarien (bspw. die Integration von Hotjar), benötigst du diese Kenntnisse nicht – für alles weitere eigentlich schon.
Wieso sollte ich den Google Tag Manager mit Shopify nutzen?
Die oben beschriebenen Vorteile gelten auch für das Tracking mit Shopify.
Allerdings hat sich in der letzten Zeit bei Shopify sehr viel getan, begonnen mit dem Wegfall der checkout.liquid Datei für Shopify Plus Kunden, der Zentralisierung des Checkouts über die Checkout Extensibility und den neuen Shopify Web Pixeln, welches das Tracking in Shopify gänzlich ändern soll.
Shopify beschreibt ihre Web Pixel wie folgt:
Pixel sind JavaScript-Code-Snippets, die in deinem Onlineshop oder Shop-Checkout ausgeführt und über den Abschnitt Kundenereignisse in deinem Shopify-Adminbereich verwaltet werden. Pixel erheben und verhaltensorientierte Kundendaten für Marketing und Berichte geben diese weiter.
Kundenereignisse sind Aktionen, die deine Kunden ausführen. Sie können dir dabei helfen, zu verstehen, wie deine Kunden mit deinem Unternehmen interagieren. In deinen Shop integrierte Drittanbieterdienste verwenden die anhand von Pixeln erhobenen Kundenereignisdaten, um deine Marketingautomatisierungen und -analysen zu optimieren.
Shopify Dokumentation
Die oben genannten Vorteile des Google Tag Managers überwiegen die allgemeinen Nachteile sowie die Nachteile der deutlich komplexeren Integration in Shopify.
Integration des Google Tag Managers in Shopify
Der Google Tag Manager funktioniert zwar im Kern noch, indem man die Codes davon im Quellcode des Themes, der theme.liquid einfügt, allerdings fehlt hier der gesamte Aufbau eines dataLayers und damit die relevanten Informationen zu Produkten, Interaktionen (add_to_cart, begin_checkout, purchase, …) und das ist – vor allem für E-Commerce Tracking – natürlich nicht tragbar.
Daher gibt es aus meiner Perspektive nur 2 wirkliche Möglichkeiten, wie man den Google Tag Manager sauber in Shopify verwenden kann:
- Vollständige Integration über die Customer Events mit all ihren Vor- und Nachteilen
- Customer Events für die dataLayer Informationen und Ausspielen des Google Tag Managers im Shopify Checkout. Normale Integration des GTMs im normalen Frontend
- Gesamtes Setup über Third-Party-Dienste
Wir behandeln in diesem Beitrag die vollständige Integration über die Customer Events. Allerdings haben auch Option 2 und 3 durchaus ihre Berechtigung und machen einem das Leben an vielen Ecken auch leichter!
Vor- und Nachteile der Shopify Customer Events
Die Customer Events (im dt. Kundenereignisse) sind eine neue Art und Weise, wie Shopify Daten für das Tracking zugänglich macht und verschickt.
Bisher konnten Händler JavaScript-Snippets an verschiedenen Stellen in ihrem Onlineshop manuell hinzufügen: in den Online-Einstellungen, in den Checkout-Skripten und in den Apps. Diese Skripte wurden in der Regel nicht auf Qualität geprüft und waren zeitaufwendig zu verwalten. Mit dem Pixel Manager werden deine Skripte in einem einzigen Management-Tool gespeichert und in einer Sandbox-Umgebung ausgeführt.
Shopify Dokumentation
Wer sich mit allen Informationen zu den Shopify Pixeln beschäftigen möchte, ist mit der offiziellen Dokumentation von Shopify gut bedient.
Der wichtigste Part ist aber:
[…] in einem einzigen Management-Tool gespeichert und in einer Sandbox-Umgebung ausgeführt […]
Shopify Dokumentation
Denn die Sandbox-Umgebung bringt Vor- und Nachteile mit.
Vorteile der Shopify Customer Events und Web Pixel
Die Vorteile aus Sicht von Shopify – und perspektivisch auch von Onlineshop Betreibern – sind:
Zugang für alle Händler
Während erweitertes Tracking im Checkout damals nur für Shopify Plus Kunden verfügbar war, kann mit dem Shopify Web Pixeln jetzt jeder Händler erweitertes Tracking – auch im Checkout – nutzen.
Erweiterte Sicherheit
Die Pixel und Tracking Daten laufen innerhalb einer Sandbox und sind dort isoliert. Dadurch sind sie auch direkt vor potenziellen Sicherheitslücken und Angriffen geschützt. Mit einer der Gründe, wieso Shopify seinen Checkout auf ein einheitliches System für alle gehoben hat.
Einfache Administration
Vor den Web Pixeln (und aktuell immer noch) fliegen überall in den Shopify Dateien irgendwelche Tracking Snippets rum. Hier mal der GTM, dort mal Bing, dann gab es noch die Additional Checkout Scripts, … Mit den Web Pixeln ist jetzt alles an einem zentralisierten Ort
Datenschutz
Auch der Datenschutz kommt hier nicht zu kurz und die Pixel Daten lassen sich mit der Shopify Privacy API verbinden um den nativen Shopify Banner auch endlich mit einer sinnvollen Funktion zu belegen.
Nachteile der Shopify Customer Events und Web Pixel
Allerdings hat die Umstellung auf den Web Pixel auch Nachteile.
Verlust des GTM Preview Mode
Der definitiv größte Pain ist der Verlust des GTM Preview Modes. Denn dieser funktioniert auf Grund der Sandbox-Umgebung nicht mehr. Technisch gesehen wird der Google Tag Manager nämlich nicht auf der eigentlichen Domain ausgeführt sondern innerhalb von einem „versteckten“ Element. Daher kann der Preview Mode auch keine Verbindung „erkennen“ und das Debugging über den Preview Mode ist dadurch vollkommen hinfällig.
Limitierter Zugang zum DOM
Durch die Sandbox-Umgebung kann man via GTM ebenfalls nicht mehr auf Elemente im DOM zurückgreifen. Bedeutet einfaches Klick-Tracking über Klick-Trigger im Google Tag Manager funktioniert in Shopify nicht mehr wie früher.
Kein Auslesen von Daten aus dem DOM
Das passt zu dem vorherigen Punkt, ist aber trotzdem einen eigenen Punkt wert. Während man ohne die Web Pixel oft auf Informationen im DOM zurückgegriffen hat (bspw. auf E-Mail Adressen für Enhanced Conversion im Google Ads Conversion Tracking) ist das jetzt nicht mehr möglich.
Irritierende Page URLs
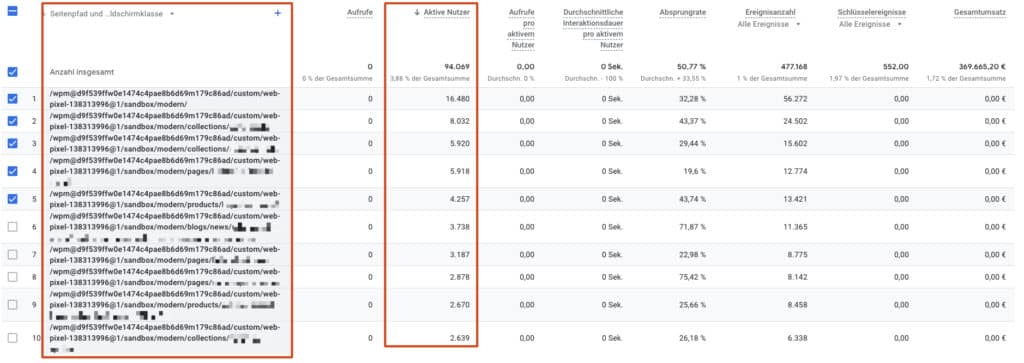
Verwendet man das Setup einfach „out of the box“ wie von Shopify als Anleitung angeboten, erhält man recht schnell URLs mit /wpm..../custom/web-pixel-.../sandbox/modern in den Berichten von Google Analytics und kann damit wirklich nicht sonderlich viel anfangen. Vor allem, da die URLs halt die Sandboxed URLs sind und nur am Ende der o.g. Zeichenfolge dann die eigentliche URL steht. Daher muss man die URL Strukturen via GTM bereinigen.
Hier mal ein Beispiel aus einer realen Google Analytics 4 Property, die für einen Zeitraum voll von verunreinigten URLs durch die Sandbox URLs waren.

Erstellung eines Kontos und Containers
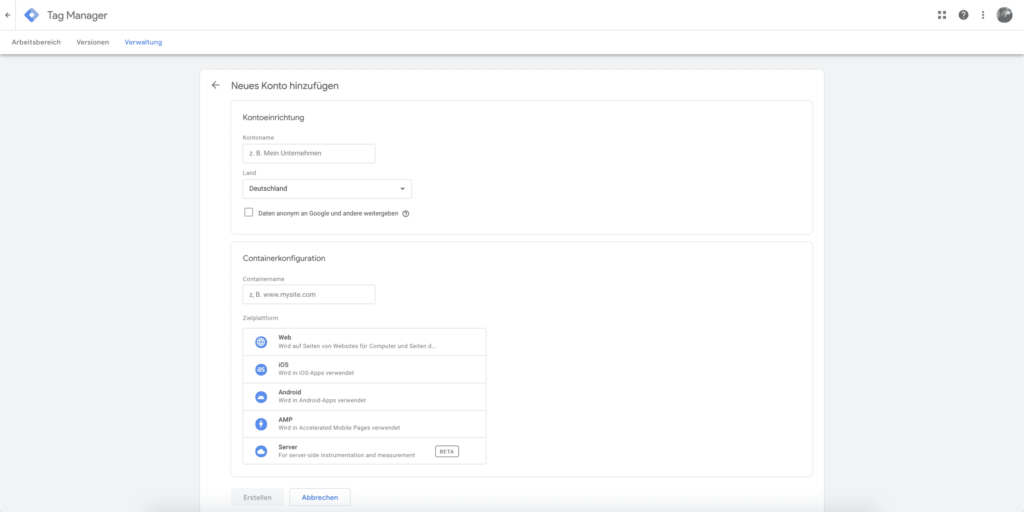
Zuerst erstellst du dir ein Konto beim Google Tag Manager, dafür gehst du einfach auf die offizielle Webseite von Google. Dann wählst du „Konto erstellen“ aus und landest auf der folgenden Übersicht.
Hier gibst du einen Kontonamen ein, wählst das entsprechende Land aus, vergibst noch einen Container-Namen und wählst eine Zielplattform aus. Da es sich in unserem Fall um eine Webseite handelt, wählen wir Web aus.

Nach einem Klick auf Erstellen musst du noch die Datenschutzbestimmungen von Google akzeptieren. Dafür wählst du unten die Checkbox an und bestätigst oben rechts mit Ja.
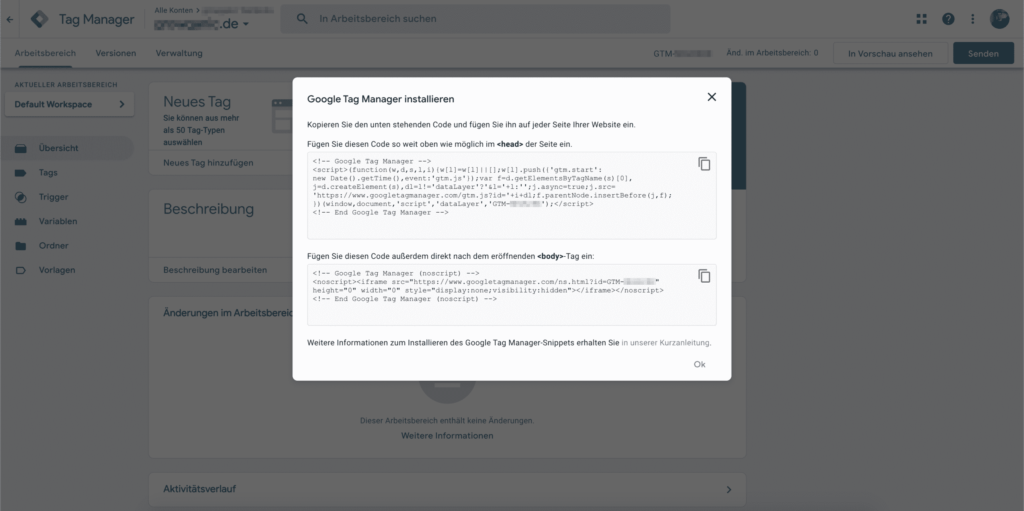
Jetzt hast du auch schon dein Konto und deinen Container erstellt und landest auf der Container-Seite, auf der dir auch direkt ein Google Tag Manager Code inklusive Anleitung präsentiert wird.

Technischer Einbau in Shopify
Zuerst sollten wir ein bestehendes Setting von bisherigen Integrationen befreien.
Entfernen bisheriger Implementierungen
Gehe in deinen Onlinestore in die theme.liquid und suche dort nach GTM. Solltest du den oben stehenden Code bereits irgendwo finden (mit deiner GTM ID im Format GTM-XXXXXX drin) entferne ihn aus der theme.liquid.
Außerdem solltest du noch unter Einstellungen > Checkout schauen, ob dort etwas in den Additional scripts drin steht.

Falls du die Additional scripts gar nicht mehr siehst: Sehr gut! Falls doch denke bitte daran, dass bis zum 28. August 2025 alle Händler auf die neue Checkout Extensibility aktualisiert haben müssen.
Deaktivieren des Trackings im Google Channel
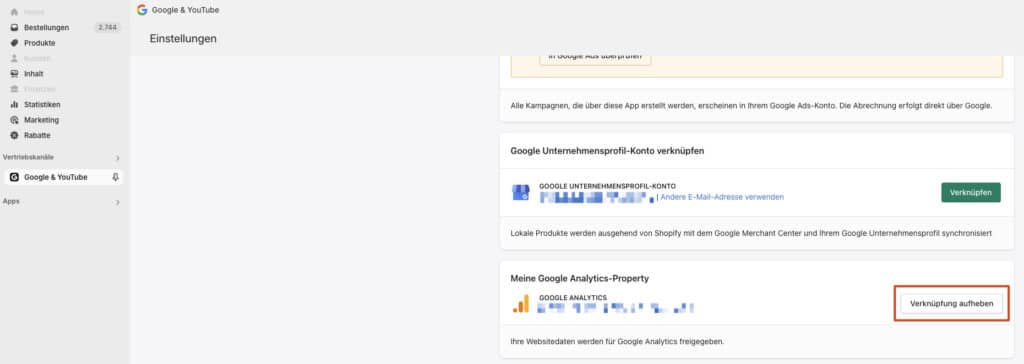
Damit wir keine Daten doppelt erfassen – bzw. die native Integration von Google keine Daten an Google Analytics 4 schickt, müssen wir das Tracking im Google Channel deaktivieren.
Dafür gehst du auf Vertriebskanäle > Google & Youtube > Einstellungen und hebst die Verknüpfung zur GA4 Property auf.

Hier kannst du auch die Verknüpfung zu Google Ads aufheben, falls du das Tracking dafür perspektivisch lieber über den Google Tag Manager steuern möchtest.
Zufügen des Custom Event Web Pixels
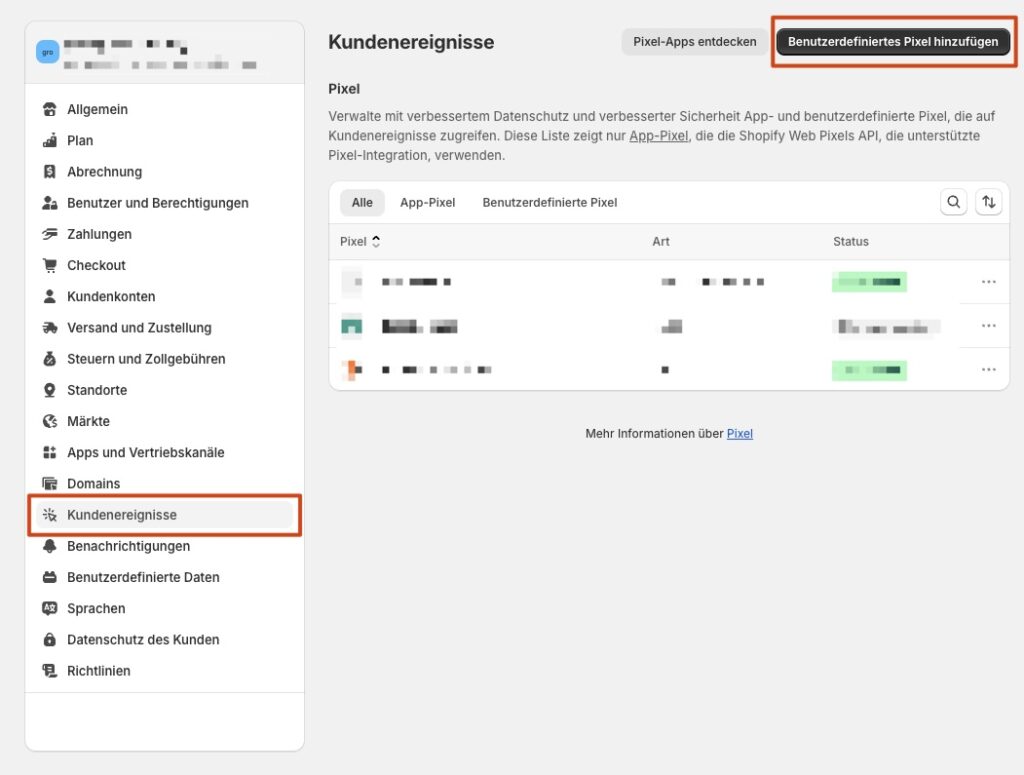
Als nächstes fügen wir den Benutzerdefinierten Pixel in den Kundenereignissen hinzu.
Dafür gehst du zu Einstellungen > Kundenereignisse > Benutzerdefiniertes Pixel hinzufügen

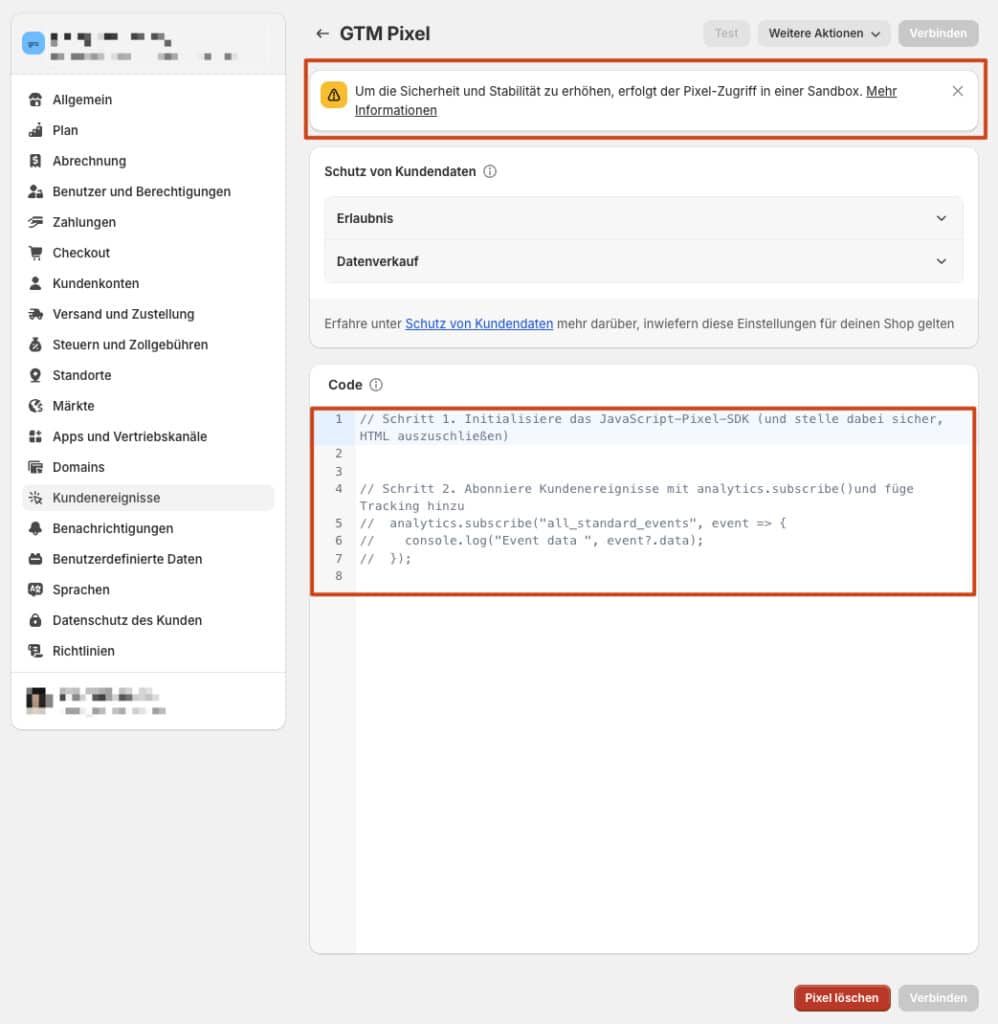
Dem Web Pixel gibst du einen Namen (bspw. GTM Pixel) und dann öffnet sich folgender Screen:

Hier siehst du auch noch mal die Info bezüglich der Sandbox Umgebung.
Unten im Code Bereich kannst du alles dort stehende entfernen und dann einen passenden Web Pixel Code für den Google Tag Manager in Shopify verwenden.
Hier gibt es bspw. eine gute Vorlage inkl. data Layer von Shopify direkt:
// Define dataLayer and the gtag function.
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
//Initialize GTM tag
(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer', 'GTM-XXXXXXX');
//Google Consent Mode v2
gtag('consent', 'update', {
'ad_storage': 'granted',
'analytics_storage': 'granted',
'ad_user_data': 'granted',
'ad_personalization': 'granted',
});
//subscribe to events
analytics.subscribe("checkout_completed", (event) => {
window.dataLayer.push({
event: "checkout_completed",
timestamp: event.timestamp,
id: event.id,
token: event.data?.checkout?.token,
url: event.context.document.location.href,
client_id: event.clientId,
email: event.data?.checkout?.email,
phone: event.data?.checkout?.phone,
first_name: event.data?.checkout?.shippingAddress?.firstName,
last_name: event.data?.checkout?.shippingAddress?.lastName,
address1: event.data?.checkout?.shippingAddress?.address1,
address2: event.data?.checkout?.shippingAddress?.address2,
city: event.data?.checkout?.shippingAddress?.city,
country: event.data?.checkout?.shippingAddress?.country,
countryCode: event.data?.checkout?.shippingAddress?.countryCode,
province: event.data?.checkout?.shippingAddress?.province,
provinceCode: event.data?.checkout?.shippingAddress?.provinceCode,
zip: event.data?.checkout?.shippingAddress?.zip,
orderId: event.data?.checkout?.order?.id,
currency: event.data?.checkout?.currencyCode,
subtotal: event.data?.checkout?.subtotalPrice?.amount,
shipping: event.data?.checkout?.shippingLine?.price?.amount,
value: event.data?.checkout?.totalPrice?.amount,
tax: event.data?.checkout?.totalTax?.amount,
});
});
analytics.subscribe("payment_info_submitted", (event) => {
window.dataLayer.push({
event: "payment_info_submitted",
timestamp: event.timestamp,
id: event.id,
token: event.data?.checkout?.token,
url: event.context.document.location.href,
client_id: event.clientId,
email: event.data?.checkout?.email,
phone: event.data?.checkout?.phone,
first_name: event.data?.checkout?.shippingAddress?.firstName,
last_name: event.data?.checkout?.shippingAddress?.lastName,
address1: event.data?.checkout?.shippingAddress?.address1,
address2: event.data?.checkout?.shippingAddress?.address2,
city: event.data?.checkout?.shippingAddress?.city,
country: event.data?.checkout?.shippingAddress?.country,
countryCode: event.data?.checkout?.shippingAddress?.countryCode,
province: event.data?.checkout?.shippingAddress?.province,
provinceCode: event.data?.checkout?.shippingAddress?.provinceCode,
zip: event.data?.checkout?.shippingAddress?.zip,
orderId: event.data?.checkout?.order?.id,
currency: event.data?.checkout?.currencyCode,
subtotal: event.data?.checkout?.subtotalPrice?.amount,
shipping: event.data?.checkout?.shippingLine?.price?.amount,
value: event.data?.checkout?.totalPrice?.amount,
tax: event.data?.checkout?.totalTax?.amount,
});
});
analytics.subscribe("checkout_shipping_info_submitted", (event) => {
window.dataLayer.push({
event: checkout_shipping_info_submitted,
timestamp: event.timestamp,
id: event.id,
token: event.data?.checkout?.token,
url: event.context.document.location.href,
client_id: event.clientId,
email: event.data?.checkout?.email,
phone: event.data?.checkout?.phone,
first_name: event.data?.checkout?.shippingAddress?.firstName,
last_name: event.data?.checkout?.shippingAddress?.lastName,
address1: event.data?.checkout?.shippingAddress?.address1,
address2: event.data?.checkout?.shippingAddress?.address2,
city: event.data?.checkout?.shippingAddress?.city,
country: event.data?.checkout?.shippingAddress?.country,
countryCode: event.data?.checkout?.shippingAddress?.countryCode,
province: event.data?.checkout?.shippingAddress?.province,
provinceCode: event.data?.checkout?.shippingAddress?.provinceCode,
zip: event.data?.checkout?.shippingAddress?.zip,
orderId: event.data?.checkout?.order?.id,
currency: event.data?.checkout?.currencyCode,
subtotal: event.data?.checkout?.subtotalPrice?.amount,
shipping: event.data?.checkout?.shippingLine?.price?.amount,
value: event.data?.checkout?.totalPrice?.amount,
tax: event.data?.checkout?.totalTax?.amount,
});
});
analytics.subscribe("checkout_address_info_submitted", (event) => {
window.dataLayer.push({
event: "checkout_address_info_submitted",
timestamp: event.timestamp,
id: event.id,
token: event.data?.checkout?.token,
url: event.context.document.location.href,
client_id: event.clientId,
email: event.data?.checkout?.email,
phone: event.data?.checkout?.phone,
first_name: event.data?.checkout?.shippingAddress?.firstName,
last_name: event.data?.checkout?.shippingAddress?.lastName,
address1: event.data?.checkout?.shippingAddress?.address1,
address2: event.data?.checkout?.shippingAddress?.address2,
city: event.data?.checkout?.shippingAddress?.city,
country: event.data?.checkout?.shippingAddress?.country,
countryCode: event.data?.checkout?.shippingAddress?.countryCode,
province: event.data?.checkout?.shippingAddress?.province,
provinceCode: event.data?.checkout?.shippingAddress?.provinceCode,
zip: event.data?.checkout?.shippingAddress?.zip,
orderId: event.data?.checkout?.order?.id,
currency: event.data?.checkout?.currencyCode,
subtotal: event.data?.checkout?.subtotalPrice?.amount,
shipping: event.data?.checkout?.shippingLine?.price?.amount,
value: event.data?.checkout?.totalPrice?.amount,
tax: event.data?.checkout?.totalTax?.amount,
});
});
analytics.subscribe("checkout_contact_info_submitted", (event) => {
window.dataLayer.push({
event: "checkout_contact_info_submitted",
timestamp: event.timestamp,
id: event.id,
token: event.data?.checkout?.token,
url: event.context.document.location.href,
client_id: event.clientId,
email: event.data?.checkout?.email,
phone: event.data?.checkout?.phone,
first_name: event.data?.checkout?.shippingAddress?.firstName,
last_name: event.data?.checkout?.shippingAddress?.lastName,
address1: event.data?.checkout?.shippingAddress?.address1,
address2: event.data?.checkout?.shippingAddress?.address2,
city: event.data?.checkout?.shippingAddress?.city,
country: event.data?.checkout?.shippingAddress?.country,
countryCode: event.data?.checkout?.shippingAddress?.countryCode,
province: event.data?.checkout?.shippingAddress?.province,
provinceCode: event.data?.checkout?.shippingAddress?.provinceCode,
zip: event.data?.checkout?.shippingAddress?.zip,
orderId: event.data?.checkout?.order?.id,
currency: event.data?.checkout?.currencyCode,
subtotal: event.data?.checkout?.subtotalPrice?.amount,
shipping: event.data?.checkout?.shippingLine?.price?.amount,
value: event.data?.checkout?.totalPrice?.amount,
tax: event.data?.checkout?.totalTax?.amount,
});
});
analytics.subscribe("checkout_started", (event) => {
window.dataLayer.push({
event: "checkout_started",
timestamp: event.timestamp,
id: event.id,
token: event.data?.checkout?.token,
url: event.context.document.location.href,
client_id: event.clientId,
email: event.data?.checkout?.email,
phone: event.data?.checkout?.phone,
first_name: event.data?.checkout?.shippingAddress?.firstName,
last_name: event.data?.checkout?.shippingAddress?.lastName,
address1: event.data?.checkout?.shippingAddress?.address1,
address2: event.data?.checkout?.shippingAddress?.address2,
city: event.data?.checkout?.shippingAddress?.city,
country: event.data?.checkout?.shippingAddress?.country,
countryCode: event.data?.checkout?.shippingAddress?.countryCode,
province: event.data?.checkout?.shippingAddress?.province,
provinceCode: event.data?.checkout?.shippingAddress?.provinceCode,
zip: event.data?.checkout?.shippingAddress?.zip,
orderId: event.data?.checkout?.order?.id,
currency: event.data?.checkout?.currencyCode,
subtotal: event.data?.checkout?.subtotalPrice?.amount,
shipping: event.data?.checkout?.shippingLine?.price?.amount,
value: event.data?.checkout?.totalPrice?.amount,
tax: event.data?.checkout?.totalTax?.amount,
});
});
analytics.subscribe("product_added_to_cart", (event) => {
window.dataLayer.push({
event: "product_added_to_cart",
timestamp: event.timestamp,
id: event.id,
client_id: event.clientId,
url: event.context.document.location.href,
price: event.data?.cartLine?.merchandise?.price?.amount,
currency: event.data?.cartLine?.merchandise?.id,
product_title: event.data?.cartLine?.merchandise?.product?.title,
quantity: event.data?.cartLine?.quantity,
total_cost: event.data?.cartLine?.cost?.totalAmount?.amount,
});
});
analytics.subscribe("cart_viewed", (event) => {
window.dataLayer.push({
event: "cart_viewed",
timestamp: event.timestamp,
id: event.id,
client_id: event.clientId,
url: event.context.document.location.href,
total_cost: event.data?.cart?.cost?.totalAmount?.amount,
quantity: event.data?.cart?.totalQuantity,
cart_id: event.data?.cart?.id,
});
});
analytics.subscribe("page_viewed", (event) => {
window.dataLayer.push({
event: "page_viewed",
timestamp: event.timestamp,
id: event.id,
client_id: event.clientId,
url: event.context.document.location.href,
page_title: event.context.document.title,
});
});
analytics.subscribe("product_viewed", (event) => {
window.dataLayer.push({
event: "product_viewed",
timestamp: event.timestamp,
id: event.id,
client_id: event.clientId,
url: event.context.document.location.href,
product_id: event.data?.productVariant?.product?.id,
product_title: event.data?.productVariant?.title,
product_sku: event.data?.productVariant?.sku,
});
});
analytics.subscribe("search_submitted", (event) => {
window.dataLayer.push({
event: "search_submitted",
timestamp: event.timestamp,
id: event.id,
client_id: event.clientId,
url: event.context.document.location.href,
query: event.data?.searchResult?.query,
});
});
analytics.subscribe("collection_viewed", (event) => {
window.dataLayer.push({
event: "collection_viewed",
timestamp: event.timestamp,
id: event.id,
client_id: event.clientId,
url: event.context.document.location.href,
collection_id: event.data?.collection?.id,
collection_title: event.data?.collection?.title,
});
});Wenn wir uns den Code im Detail anschauen dann sehen wir, dass hier immer mit einer analytics.subscribe() Funktion gearbeitet wird. In dieser wird dann der dataLayer über dataLayer.push befüllt.
Zur Verwendung eines dataLayers in Shopify kommen wir gleich noch.
Der oben eingefügte Code pusht Events in den dataLayer. Diese dataLayer Events und der semantische Aufbau des Shopify Codes sind aber leider nicht an die GA4 Syntax angelehnt (wieso eigentlich nicht @Shopify? 🤔) sondern müssten noch einmal umgeschrieben werden.
Die oben eingefügte Syntax in (und von) Shopify sieht für bspw. das Zufügen eines Produktes zum Warenkorb so aus:
analytics.subscribe("product_added_to_cart", (event) => {
window.dataLayer.push({
event: "product_added_to_cart",
timestamp: event.timestamp,
id: event.id,
client_id: event.clientId,
url: event.context.document.location.href,
price: event.data?.cartLine?.merchandise?.price?.amount,
currency: event.data?.cartLine?.merchandise?.id,
product_title: event.data?.cartLine?.merchandise?.product?.title,
quantity: event.data?.cartLine?.quantity,
total_cost: event.data?.cartLine?.cost?.totalAmount?.amount,
});
});Eigentlich müsste die GA4 Syntax dafür eigentlich wie folgt aussehen:
analytics.subscribe("product_added_to_cart", (event) => {
window.dataLayer.push({
event: 'add_to_cart',
ecommerce: {
currency: event.data?.cartLine?.merchandise?.price?.currency,
value: event.data?.cartLine?.cost?.totalAmount?.amount,
items: [{
item_id: event.data?.cartLine?.merchandise?.product?.id,
item_name: event.data?.cartLine?.merchandise?.product?.title,
item_variant: event.data?.cartLine?.merchandise?.title,
price: event.data?.cartLine?.merchandise?.price?.amount,
quantity: event.data?.cartLine?.quantity
}]
}
});
});Hier findest du eine Auflistung der Events wie sie aktuell heißen, wie sie eigentlich heißen müssten und wie die GA4 Syntax ist (Dokumentationen von Shopify und Google sind verlinkt):
| Shopify-Ereignis | Trigger | GTM-Ereignis |
|---|---|---|
| payment_info_submitted | Zahlungsinformationen senden | add_payment_info |
| checkout_address_info_submitted | Versandinformationen senden | add_shipping_info |
| product_added_to_cart | Artikel zum Warenkorb hinzufügen | add_to_cart |
| checkout_started | Checkout starten | begin_checkout |
| checkout_completed | Checkout abschließen | purchase |
| product_removed_from_cart | Artikel aus Warenkorb entfernen | remove_from_cart |
| cart_viewed | Warenkorb anzeigen | view_cart |
| product_viewed | Produktdetailseite anzeigen | view_item |
| collection_viewed | Artikelliste anzeigen | view_item_list |
| page_viewed | Seitenaufruf | page_view* |
| search_submitted | Anzeigen der Suchergebnisse | search |
*Um das page_view sinnvoll nutzen zu können, muss in der Google Tag Config im Google Tag Manager der Parameter send_page_view auf false gesetzt werden und ein manuelles page_view Event (Tag + Trigger) an GA4 geschickt werden.
E-Commerce Events Vorlage herunterladen
Wir haben wieder was ganz besonderes für die Community 🤝 Und zwar eine Vorlage mit der korrekten Syntax für Google Analytics 4 als Download mit den Events view_item_list, view_item, add_to_cart, view_cart, begin_checkout, add_shipping_info, add_payment_info und purchase.
Einfach eintragen, Datei herunterladen und Copy & Paste die wichtigsten E-Commerce Events als Shopify Web Pixel für den Google Tag Manager anlegen.
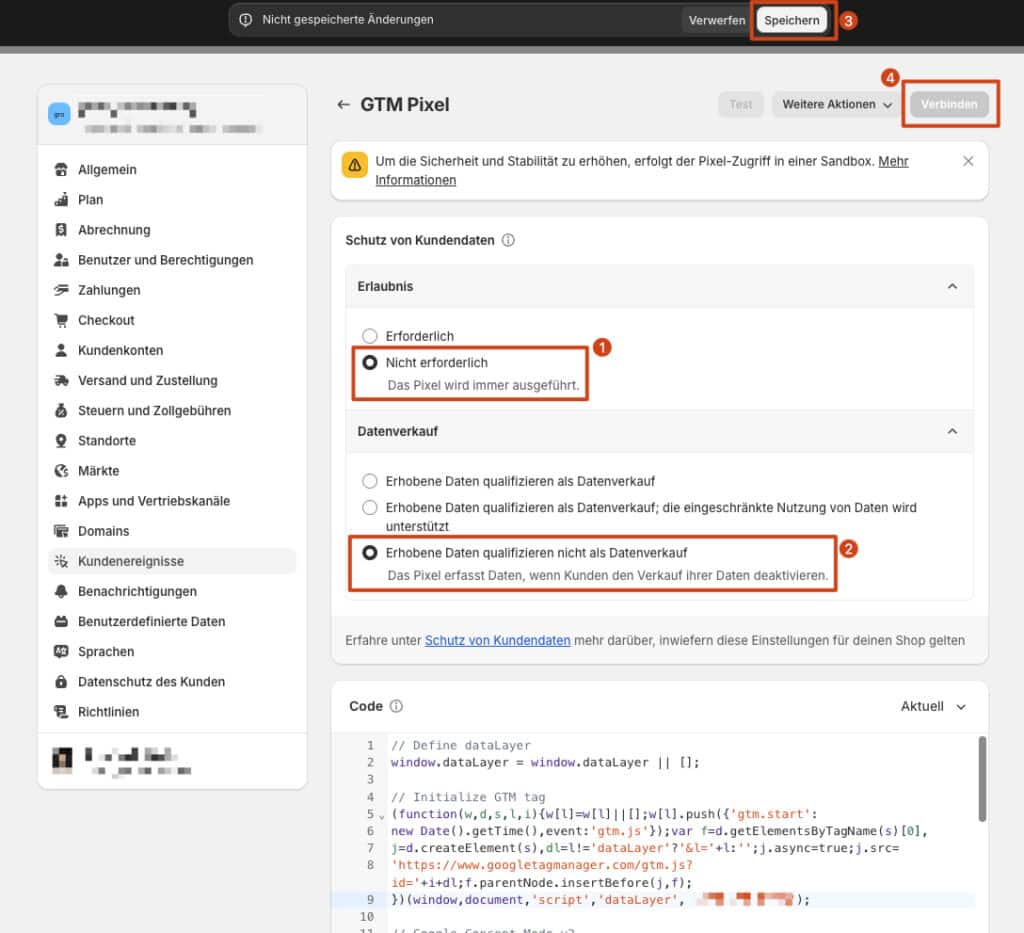
Anschließend wählst du im Pixel noch aus, dass die Ausführung des Pixels weder an eine Erlaubnis (Stichwort Cookie Consent) noch an Datenverkauf gekoppelt ist.
Danach wählst du „Speichern“ und dann „Verbinden“.

Debugging der Google Tag Manager Events
Wie Eingangs bereits geschrieben funktioniert das „klassische“ Debugging der Events über den Google Tag Assistant auf Grund der Sandbox-Umgebung nicht mehr.
Stattdessen funktioniert das Debugging und Auslesen von Events über einen der folgenden Wege (es gibt noch weitere, aber das hier sind die sinnvollsten und effizientest).
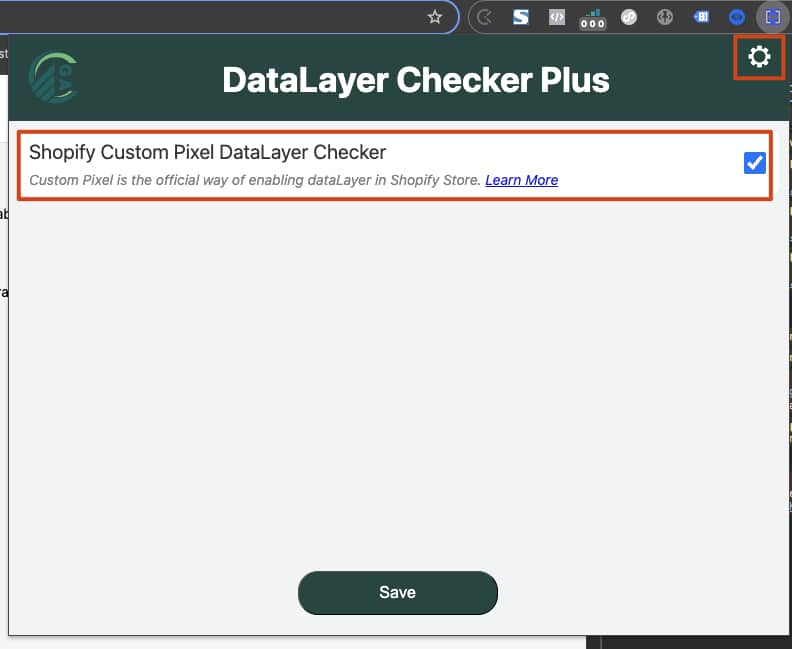
dataLayer Checker Plus Extension
Der wirklich einfachste Weg ist die Verwendung der Google Chrome Extension DataLayer Checker Plus.
Hier lässt sich in den Settings eine Option Shopify Custom Pixel DataLayer Checker aktivieren.

Dann sieht man direkt in der Extension die Events die vom Shopify Web Pixel in den data layer gepusht werden und man kann ein recht angenehmes Debugging durchführen.

Browser Console
Eine weitere Option, die aber bei der Verwendung der o.g. Chrome Extension überflüssig wird, ist das direkte auslesen über die Browser Console mit Hilfe von des dataLayer Befehls:

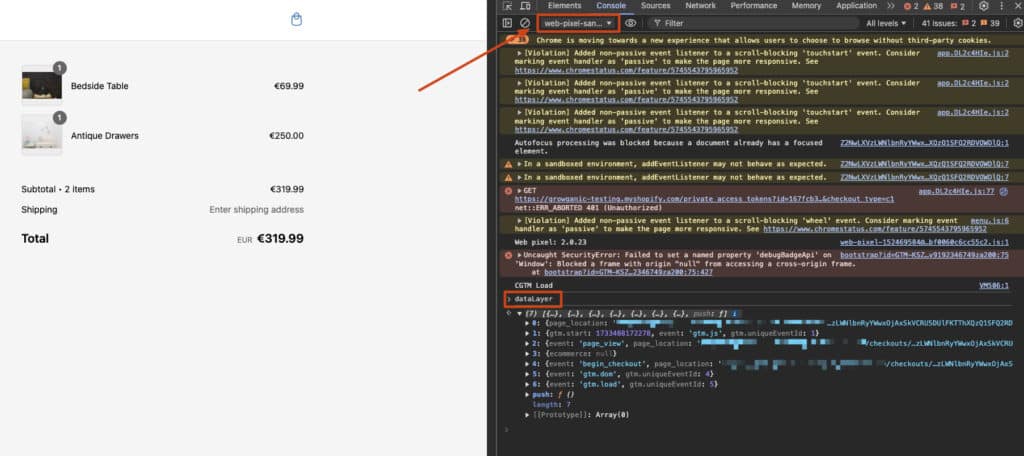
Dafür wechselt man auf den Console Tab im Browser und – WICHTIG – wechselt dann an der mit dem Pfeil markierten Stelle von top auf einen Eintrag der wie folgt aussieht: web-pixel-sandbox-CUSTOM-123456-...
Es gibt auch einen anderen Eintrag namens web-pixel-sandbox-CUSTOM-shopify-... welcher aber nicht der richtige Eintrag ist.
Es muss zwangsweise der sein, der nach dem CUSTOM- mit einer Nummer 12345... weiter geht.
Nachdem man dorthin gewechselt hat, trägt man einfach dataLayer in der Console ein, drückt Enter und erhält die dataLayer Einträge.
Am Ende ist das aber durch die Browser Extension bereits abgedeckt und vollkommen überflüssig, das so zu machen. Die Erklärung diente primär dem Verständnis.
Network Requests
Ein weiterer Weg ist das Überwachen der Network Requests, die für den Datenfluss von Browser an bspw. GA4 notwendig sind.
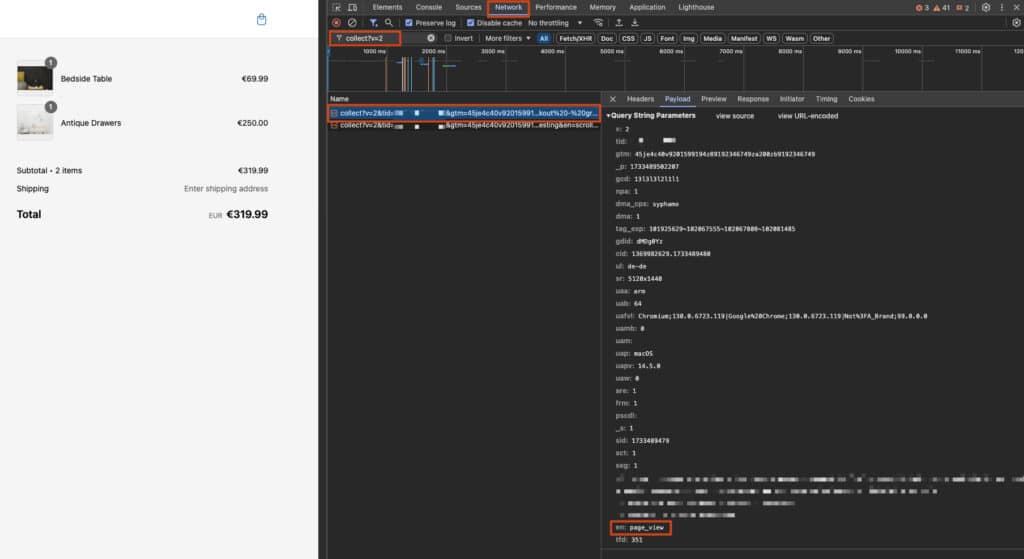
Dafür öffnet man einfach den Network Tab in den Entwicklertools, lädt die Seite, trägt collect?v=2 in der Suche ein und sieht in dem Fall den Request der von dem Browser an Google Analytics 4 geschickt wurde.
Das funktioniert natürlich nur, wenn ihr bereits Google Analytics 4 über den Google Tag Manager eingerichtet und veröffentlicht habt. Ansonsten seht ihr keine Requests.
So sieht dann beispielsweise der Request und Payload für das page_view Event im Checkout aus:

page_view im Network Tab – Shopify Web PixelUnser ISER Framework: Datengetrieben zu mehr Umsatz, Wachstum und Profitabilität ohne mehr Zeit und Geld für Werbung ausgeben zu müssen.

65+ erfolgreich betreute Kunden
Fazit
Meiner Meinung nach ist der Google Tag Manager enorm mächtig – durch den Umstieg auf die Web Pixel auch für Shopify Kunden ohne Shopify Plus.
Durch die Tatsache, dass man mit Hilfe des Google Tag Managers die Google Analytics Daten durch bspw. Event Tracking erweitern kann, ergeben sich neue Erkenntnisse darüber, wie Nutzer die Webseite verwenden. Außerdem können Drittanbieter-Dienste, wie Hotjar, schnell und einfach integriert werden.
Der Google Tag Manager eignet sich also nicht nur für die Integration von Google Analytics, sondern ebenfalls für Quellcode-freie Integration von anderen Tools.
Ob du deinen Shopify Shop vollständig auf den Google Tag Manager umstellst, bleibt natürlich dir überlassen. Die vollständige Integration hat Vor- und Nachteile. Die Teilintegration natürlich auch.
In jedem Fall vereinfacht der Google Tag Manager vieles, auch Cookie-Handling ist damit kein Problem.
Für mich also einer der größten Vorteile für eine vollständige Integration des Google Tag Managers – auch mit Google Analytics.
FAQ – Häufige Fragen
Kann ich den Google Tag Manager ohne Shopify Plus nutzen?
Ja, der Google Tag Manager kann in jedem normalen Shopify Plan verwendet werden. Er funktioniert durch die neue Web Pixel Logik auch im Checkout ohne Shopify Plus.
Kann ich Enhanced Ecommerce mit dem Google Tag Manager in Shopify nutzen?
Enhanced Ecommerce in Shopify lässt sich auch mit dem Google Tag Manager benutzen. Die Integration über den Tag Manager ist dabei zwar technisch aufwändiger und komplexer, trotzdem musst du nicht auf die Enhanced Ecommerce Funktionen verzichten.
Brauche ich dataLayer in Shopify für Enhanced Ecommerce?
Wenn du Google Analytics über den Google Tag Manager in Shopify bereitstellst, musst du eigene dataLayer Befehle schreiben. Für die native Integration von Google Analytics in Shopify übernimmt Shopify diese Aufgabe mit ihrem System. Doch mit der Kontrolle über den dataLayer und dem Zusammenspiel mit dem Google Tag Manager gewinnt man einiges an Freiheiten dazu und kann weitere Funktionen im dataLayer aufnehmen.
Brauche ich eine App um den Google Tag Manager mit Shopify nutzen zu können?
Nein, der Google Tag Manager lässt sich ganz ohne App im Quellcode deines Shopify Themes oder über die Shopify Web Pixel installieren.









Hi Christoph,
danke für deine Beschreibung. Ich habe den die Tag Manager Snippets im Shopify-Shop wie beschrieben eingefügt, aber der Debug-Modus im Tag Manager gibt mir an, dass der Tag Manager nicht installiert ist! Gibt es noch etwas anderes zu beachten? Oder was können Gründe sein, das die Installation nicht geklappt hat!
Danke für eine Rückmeldung!
Viele Grüße,
Sadyk
Hi Sadyk,
es hilft immer, wenn man einen doppelten Check über die Google Chrome Extension Tag Assistant und den Quellcode macht.
Wenn beides anzeigt, dass der Tag Manager entsprechend installiert/geladen wird, sollte auch der Debug-Modus (ich vermute du meinst den Vorschau-Modus?) funktionieren.
Ansonsten schick doch gerne mal die URL durch, dann werfe ich einen schnellen Blick drauf. 🙂
Viele Grüße
Chris
Kurzer Hinweis an dieser Stelle (ich habe lange gesucht): Sollte man den TagManager (jetzt neu) über die Kundenereignisse eingebaut haben, so ist es nicht möglich diesen über die neue Tag Assistang URL oder den Debug Mode zu testen. Maximal über das alte Chrome Plug (deprecated) ist es möglich.
Warum? Nun, der Pixel wird in einem Sandbox Mode ausgeführt und das scheint wohl nicht kompatibel zu sein.
Hi Gernot!
Der Artikel hat heute ein umfangreiches Update bekommen und ist jetzt auch vollständig auf den Web Pixel getrimmt – schau doch mal drüber 🙂
Viele Grüße
Chris
Würdest du die GA 4 Integration über Shopify empfehlen?
Müssen dann alle anderen GA 4 Skripte auf der Seite gelöscht werden? So wie in diesem Video beschrieben https://www.youtube.com/watch?v=dB3TaDRnyGw&t=380s
Wie funktioniert die neue Integration genau? Ich sehe in GA4 keine Echtzeitdaten.
Wäre super, wenn du dazu kurz Stellung nehmen könntest.
Hi Lucas,
wir haben soeben unsere Anleitung, wie man Google Analytics 4 in Shopify einrichtet, aktualisiert.
Und ja, du musst natürlich alle anderen GA Skripte von der Seite entfernen, falls es dort Implementierungen auf anderem Wege gibt. Ansonsten werden Ereignisse doppelt erfasst.
Dass du in GA4 keine Echtzeitdaten siehst ist natürlich komisch – vielleicht magst du mal eine URL teilen?
Viele Grüße
Chris
Wie kann man den Google Tag Manager mit Shopify DSGVO Konform einbauen? Dazu braucht man ein Cookie Banner. Welches Cookie-Banner könnt ihr empfehlen, dass auch tatsächlich die Skripte blockiert, bis der benutzer zugestimmt hat bzw die events Schickt um im GTagManager entsprechend zu reagieren?
Wäre für Tipps dankbar.
Hi Marco,
grundsätzlich als Disclaimer vorab: Wir können und machen keine Rechtsberatung zu den Themen DSGVO und/oder Datenschutz.
Ob der Google Tag Manager beispielsweise als
Essenzielleingestuft werden kann, um das gesamte Consent-Management in Zusammenarbeit mit einer Consent Management Platform zu übernehmen, besprichst du am besten mit einem Datenschutzbeauftragen/-berater/-anwalt.Wir nutzen gerne die Consent-Banner Lösungen von Usercentrics, da sie alle technischen Anforderungen für uns erfüllt um mit dem Google Tag Manager auf gegebenen Consent eines Dienstes zu reagieren und den Service nur dann auszuspielen, wenn der Nutzer seine Einwilligung dazu gegeben hat.
Das erfordert allerdings, dass der Google Tag Manager auch dauerhaft verfügbar ist. Wenn er geblockt wäre, könnte er ja gar keine weiteren Dienste mehr laden.
Ich hoffe, dass die Antwort dir helfen konnte!
Viele Grüße
Chris